side-menu and modal with Javascript

This is the course content from Brad Traversy.
Not much javascript code though, but it’s really useful.
HTML

the header includes a toggle button, a title, a paragraph and a sign-up button

the container is just some random words in the demo

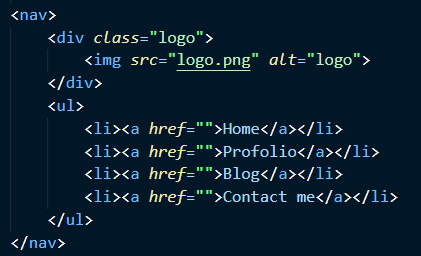
nav is the side menu content including a logo and an unsorted list

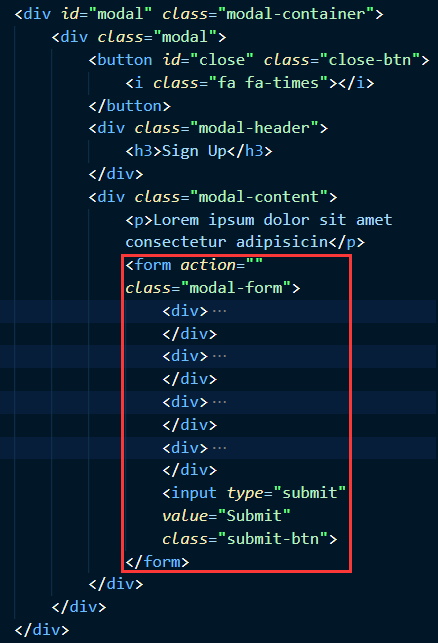
modal is the box of sign-up within a form and a close button
CSS
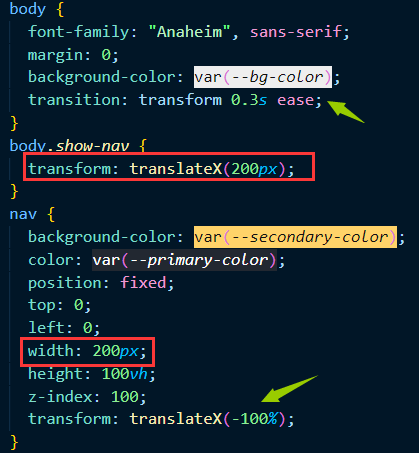
the main CSS to remind

first, hide the nav to the left side of the screen with transform
When showing the nav, transition happens moving to the right side with the length of the nav.


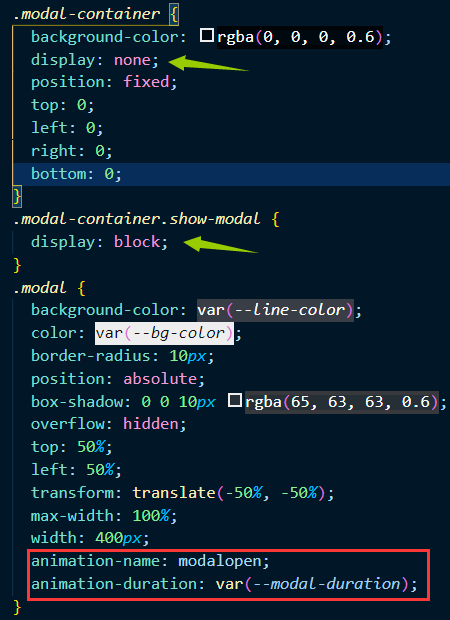
first, hide the modal before clicking the sign-up button.
modal with the animation opacity setting
JS

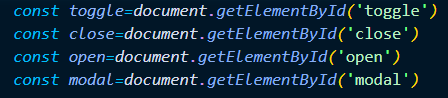
all the DOMs needed

When clicking the toggle menu button, the show-nav added(changing the position of nav)

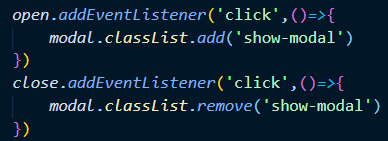
When clicking the Sign-up button, modal show up( changing the display and opacity)
When clicking the close button in modal, modal hides(hiding the display and opacity)

When clicking the outside of the modal, closing the modal the same way. If clicking on the modal, it won’t work.










