Fancyapps — easily build overlay windows with carousel

Iused to play around with these gallery boxes with old versions. Now the Fancybox is the 4th version with more functions, including plugins, events, options. They even provided how to use React easily demo.
I remember when I was learning Javascript, the fancy project is building a carousel, it took some time and logical understanding, but it’s a good way to learn the logic JS though. But for now, I will be grasping the eyeball by this fancy Javascript library. Since it’s a fast-developing world, the result should be precise, accurate, and fast, right?
Fanyapps includes Fancybox, Carousel, and Panzoom.
Fancybox is a flex gallery container, which is touch and mobile optimized with swipe, drag, and pinch-to-zoom gestures.
Carousel is a display place with smooth animations and more functions inside.
Panzoom is a customized zooming function.
They combined smoothly and more functionally.
Playaround the demo here
Step1:
import the library with npm or using CDN

I like CDN for practicing only
<script src=”https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<link
rel=”stylesheet”
href=”https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"
/>
including tailwindcss in this demo
https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css
Step2:
HTML with 4 pictures and a hidden video

In the flex container, there are five< a> links with an image inside.
main point: add [data-fancybox] attribute for each.
[data-caption] if you want to add a caption under each picture when opening the gallery.
Step2:
CSS coped from official
customized CSS for thumbnail

Step3:
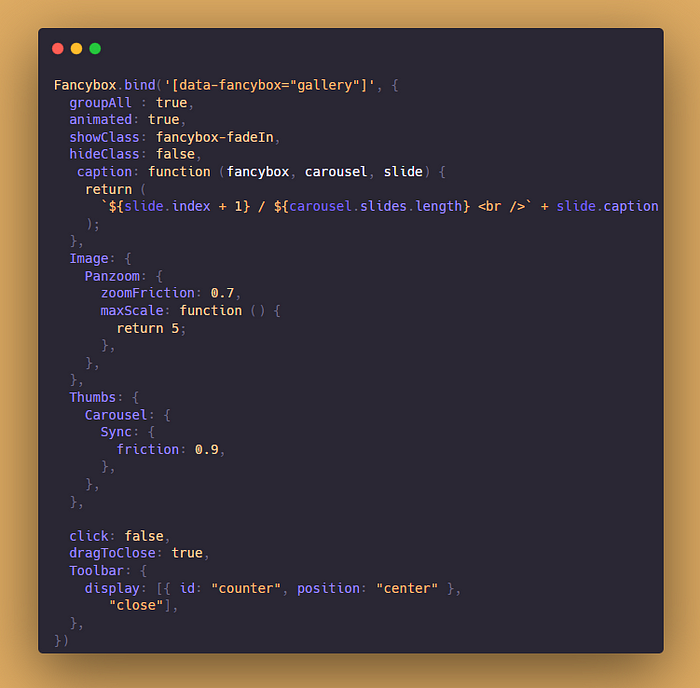
JS

explaining each here:
customize fancy box with .bind.

groupAll: group automatically with the same data-fancybox.
animated: there will an animation when showing the carousel.
showClass: when each picture show up with different effects, including fancybox-fadeIn, fancybox-zoomInUp or false.
hideClass : when close up the picture with different effects, same as above.
caption: set up the caption below the picture.
click: when clicking the backdrop, what happens. Possible values: close, next or custom function.
dragToclose: allow the user to drag content to close instance.
I am using three Plugins here:
Image:zoom infraction with Panzoom.
Thumbs: the thumbnails display size
Toolbar: the scale, download, the position of info and close buttons, etc.

It’s an easily functional JS library, whenever building a website with HTML, CSS, and javascript or with frames such as React library. The full code is below:
👉Follow me for more useful web development content! love sharing🥰
