Expense Tracker with Javascript
Course content from Brad Traversy
Features:
input value to DOM
onclick delete item based on id
localStorage to get and set
HTML:
the income has a plus sign valuethe expense has a minus sign value
the balance is the total of income and expense
The history is a list of income or expense either getting from the localStorage or the value of the input.
The form is the input part with the text and amount. When submitting, the input value display in the DOM history.
separating line in the middle is the border right
The delete button of each list item positions in the head of the list. Hide first, when hovering, show up with the transition.
The delete button of each list item positions in the head of the list. Hide first, when hovering, show up with the transition.
JS
get the DOM needed with idwe plan to store the input value in the localStorage named transaction
When first load the page, it should get the data from localStorage right away. If the memory has the transaction, grab it, wither way, set the init array to empty.
When submitting the form, add the transaction to the array.
If the input text or the input amount is null, the placeholder reminder users to type something
If the input text or the input amount is null, the placeholder reminder users to type something
If we can get the value, it's time to set it into an object and pass all the new objects to the array.
And the id is generated random number
Then the array data should be displayed in the DOM with updateValue()
get the amount of input value, the balance is the total of all the amounts
the income is the total of amount more than 0
the expense is the total of amount less than 0
and show up in the top balance, income, and expense section
init the array and display the dom first loading
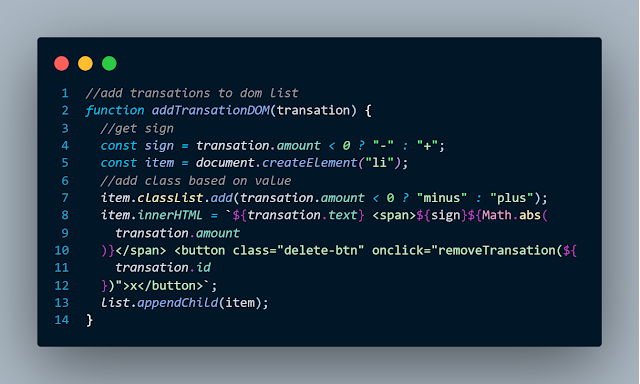
create the list in history dom with text value and amount, also add the class based on the amount
Clicking the item want to remove means rearrange the transaction array and localStorage
set the localStorage, make the transactions to a string to store data
init the array and display the dom first loading
create the list in history dom with text value and amount, also add the class based on the amount
set the localStorage, make the transactions to a string to store data