Infinite scroll blogs with Javascript
course from Brad Traversy
Features:
posts fetch from JSONPlaceholder API
custom three dots loader
filter posts based on keywords
HTML
filter to type in the keywordsthe post container will load the posts fetched from API
the loader is a three-dots animation
CSS
fixed position of the three dots animates the y axis and the opacity showing the post id, title, and body
When scrolling the page, show the loader if the height of scrolled longer than the whole scrollheight.
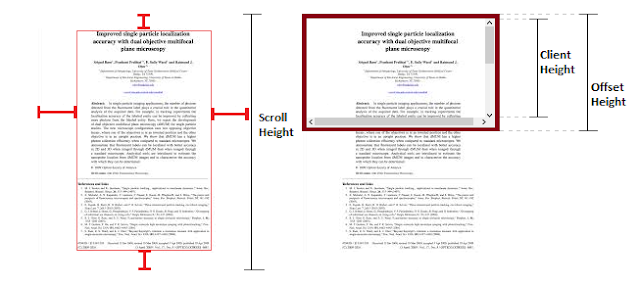
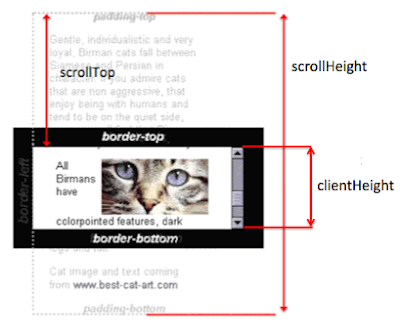
How to teel the difference of scrollHeight,clientHeight,offsetHeight?
scrollHeight: ENTIRE content & padding (visible or not)
Height of all content + paddings, despite of height of the element.
clientHeight: VISIBLE content & padding
Only visible height: content portion limited by explicitly defined height of the element.
offsetHeight: VISIBLE content & padding + border + scrollbar
Height occupied by the element on document.
When the posts need load, the loader shows up 1 second and showPost() again
Get the value of typing text and compare it to the post's content including title and body. If the typing text contains in the title or body, the post shows up.
How to understand indexOf()?
The indexOf() method returns the position of the first occurrence of a specified value in a string. This method returns -1 if the value to search for never occurs. Note: The indexOf() method is case sensitive.
So, all the text transform to uppercase to compare.