Two plugins to zoom in images:intense-images.js and zooming.js

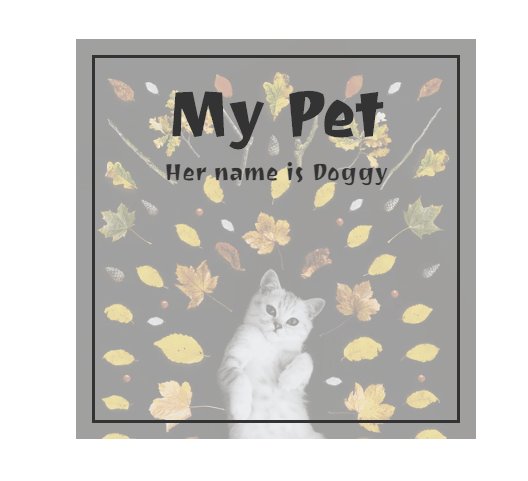
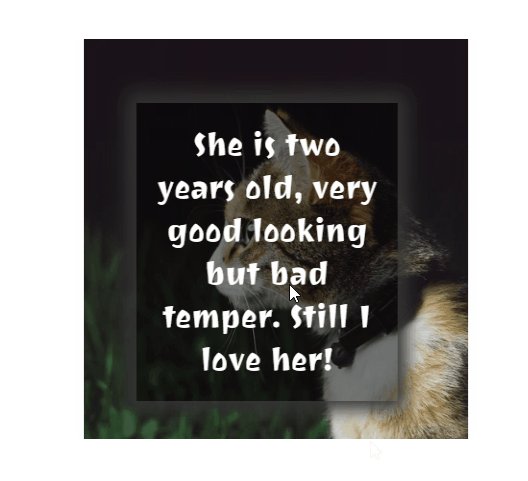
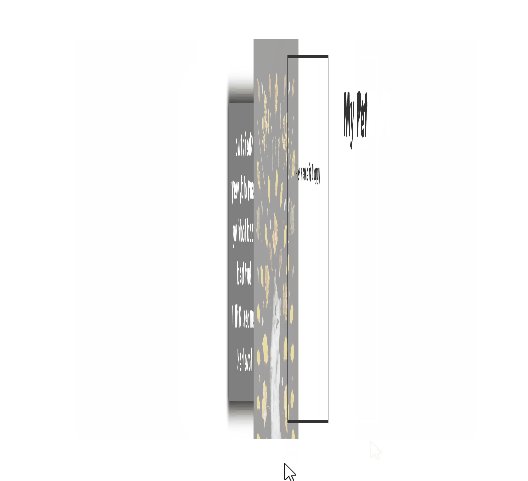
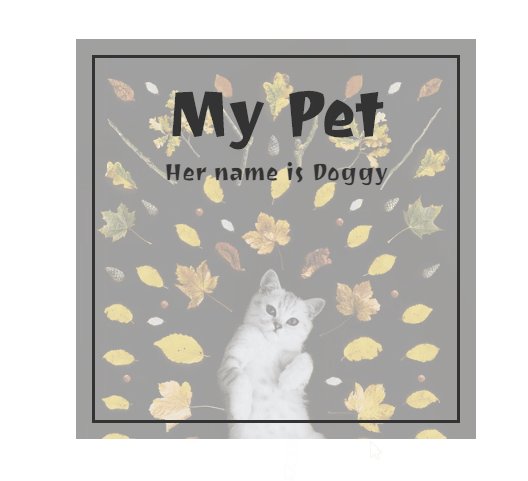
When shopping online or browsing the galary,we'd like to zoom in the image which takes small space for neat view or loading speed related resons. And I found two plugin which is convient works well and sufficient,named intense-image.js and zooming.js.I will record below one by one. First one is intense.js. Github source DOWNLOAD Details: STEP1: link intense.js in the body. link dowload Github STEP2: An image derived from library with class name. data-title and data-caption are the caption of the image at absolute position. When the page is loaded,the image excutes the Intense() function. You can change cursor images and size in Css. Second is zooming.js: Github source DOWNLOAD Details: STEP1: link zooming.js in body link download Github and more document STEP2: The image wrapped in the grid. After the content is loaded,the zoomimg function excutes with customized options. I changes fews ,such as background color,background opacity,resi