Exchange rate calculator with Javascript

Exchange rate theory is about fetching the data and calculating based on an input value.
Feature:
different currency selections and the input number value
exchange rate API to fetch data
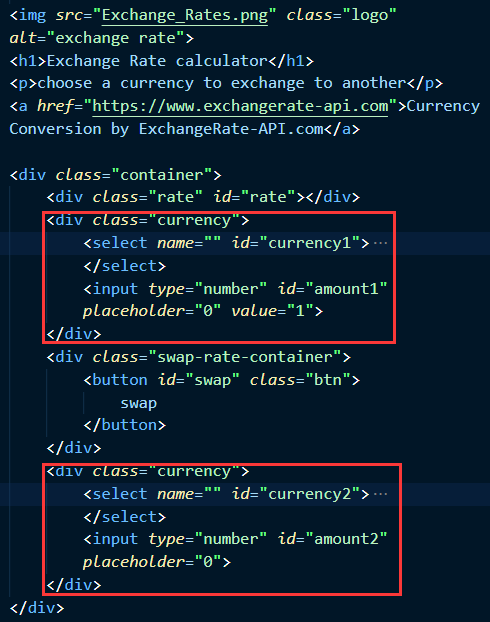
HTML

The credit for the exchange rate API free version
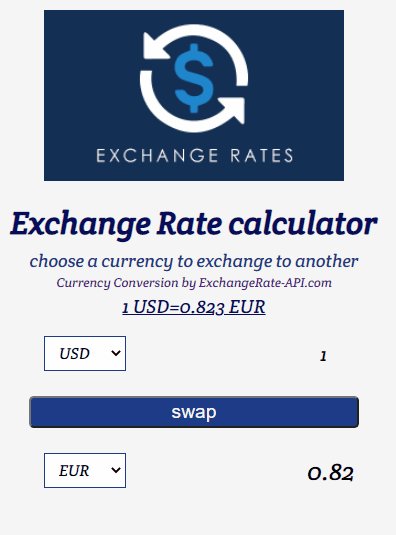
First-line shows the basic equation of the exchange rate which will be manipulated in js part.
The two currencies are two parts: currency and number.
selection options below:
<select name="" id="currency1"><option value="AED">AED</option><option value="ARS">ARS</option><option value="AUD">AUD</option><option value="BGN">BGN</option><option value="BRL">BRL</option><option value="BSD">BSD</option><option value="CAD">CAD</option><option value="CHF">CHF</option><option value="CLP">CLP</option><option value="CNY">CNY</option><option value="COP">COP</option><option value="CZK">CZK</option><option value="DKK">DKK</option><option value="DOP">DOP</option><option value="EGP">EGP</option><option value="EUR">EUR</option><option value="FJD">FJD</option><option value="GBP">GBP</option><option value="GTQ">GTQ</option><option value="HKD">HKD</option><option value="HRK">HRK</option><option value="HUF">HUF</option><option value="IDR">IDR</option><option value="ILS">ILS</option><option value="INR">INR</option><option value="ISK">ISK</option><option value="JPY">JPY</option><option value="KRW">KRW</option><option value="KZT">KZT</option><option value="MXN">MXN</option><option value="MYR">MYR</option><option value="NOK">NOK</option><option value="NZD">NZD</option><option value="PAB">PAB</option><option value="PEN">PEN</option><option value="PHP">PHP</option><option value="PKR">PKR</option><option value="PLN">PLN</option><option value="PYG">PYG</option><option value="RON">RON</option><option value="RUB">RUB</option><option value="SAR">SAR</option><option value="SEK">SEK</option><option value="SGD">SGD</option><option value="THB">THB</option><option value="TRY">TRY</option><option value="TWD">TWD</option><option value="UAH">UAH</option><option value="USD" selected>USD</option><option value="UYU">UYU</option><option value="VND">VND</option><option value="ZAR">ZAR</option></select>
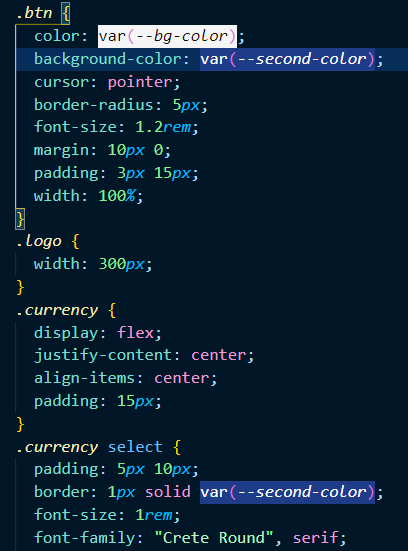
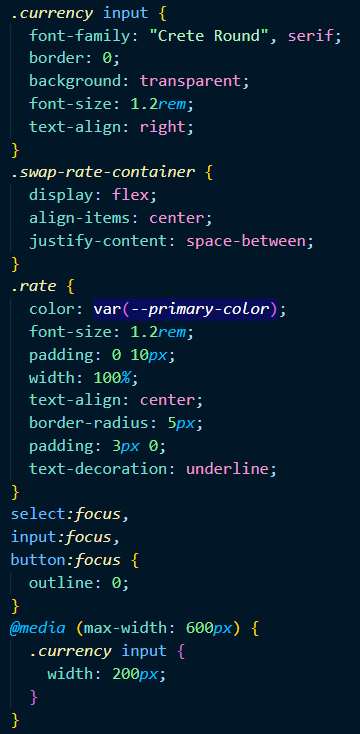
CSS

Imported font from google fonts.
flex to set in the center of the browser and basic styles


For responsive small screen setting
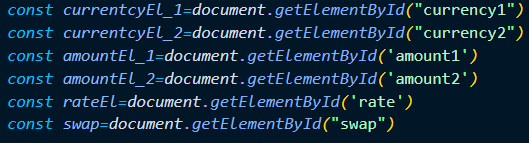
JS

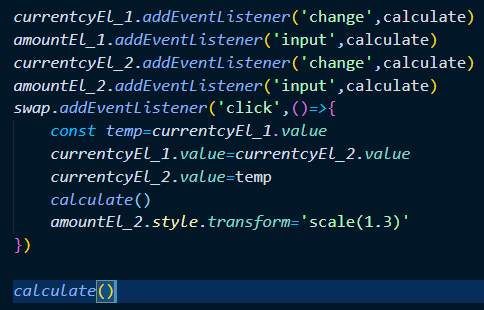
select the DOMs needed

when either selection of currency changing, run the calculate()
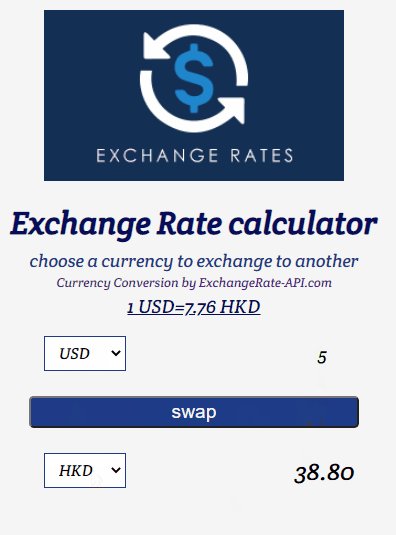
when the input number changing, run the calculate()
when clicking the swap button, swap the currency type and run the calculate()

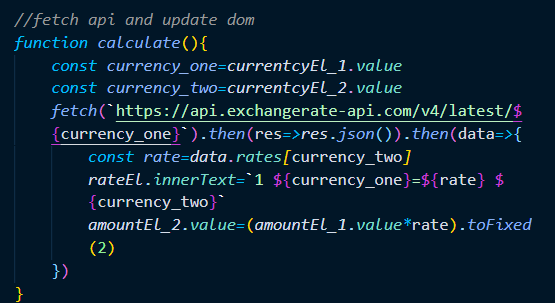
fetch the data from the exchange rate API site and show in the rate DOM, then the second currency amount calculated based on the rate







