Lyrics Search with Javascript
course from Brad Traversy
Features:
tagName
Cors error
regular expression
attribute data-
HTML
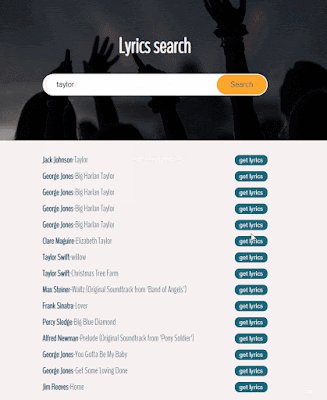
searching input in the formresult show at the container
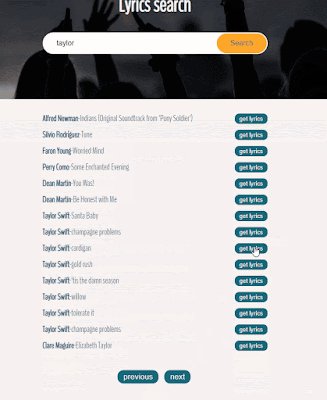
more is the previous and next buttons generated in js
CSS
 |
the black layout background at the header
make sure all the input and h1 text at first layer with z-index
JS
select needed DOMthe API URL from Apiary lyrics.ovh
If the input is empty, show the message in the placeholder, or run the searchTerm()
create the elements in the result section
get the list of data, for each of song getting the artist name and the song title
if there is a prev or next attributes which means having more searching results, show the buttons in more div
and also add the getMoreSongs() onclick event
It will pop up the CORS error when fetching API, to fix it, using the proxy such as cors-anywhere.
get the URL through proxy `https://cors-anywhere.herokuapp.com/
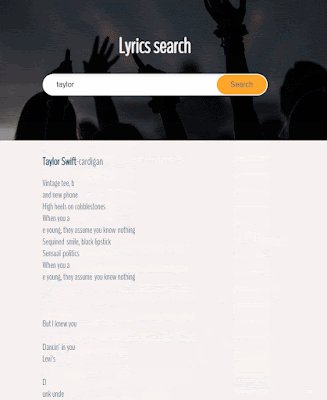
Clicking the one needed, if the target is a button, get the button's attributes such as data-artist and data-songtitle to fetch specific one from API again
About tagName, when I was learning it, I am confused about why "button" doesn't work?
As we know the button is a tag in html
the definition and usage:
The tagName property returns the tag name of the element. In HTML, the returned value of the tagName property is always in UPPERCASE. This property is read-only. Tip: You can also use the nodeName property to return the tag name of an element.
MDN explain site
So here should be using the uppercase
the data is a string with no format
format it with regular expression /\r\n|\r|\n/g which is the new line break globally
Long story short, Linux uses
\n for a new-line, Windows \r\n and old Macs \r. So there are multiple ways to write a newline.