Tippy.js---a lightweight, pure JS tooltip library
Tippy is a lightweight and pure JS tooltip library which can convert different themes and animations. The users could customer the html in it.
The official Github here
Step1:
link the tippy.css file from cdn:
Name each button an id and title you want to show.
A little stylish in the head to make sure in the middle of the page.
Step3:
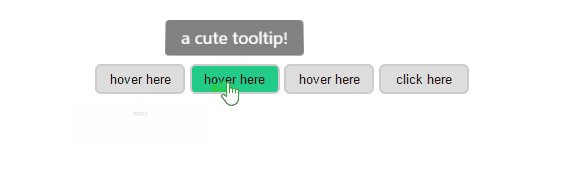
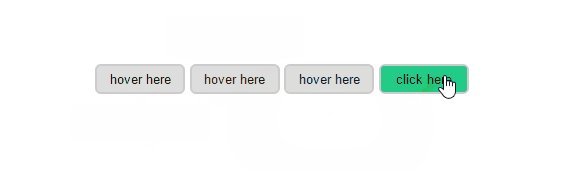
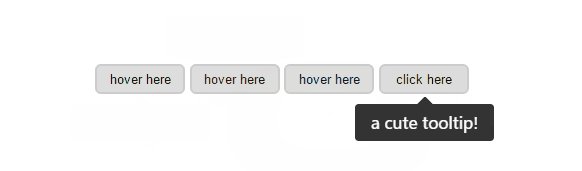
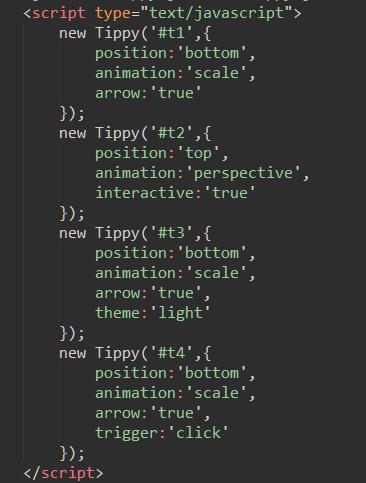
Using new Tippy() to set the attributes.
Parameter:
Event:
The demo in codepen:
The official Github here
Step1:
link the tippy.css file from cdn:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tippy.js/0.3.0/tippy.css">link the tippy.js in the bottom of body:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tippy.js/0.3.0/tippy.js"></script>Step2:
 |
| html |
 |
| css |
Step3:
 |
| js |
Parameter:
Event:
new Tippy('.tippy', { beforeShown: function() { // When the tooltip has been triggered and has started to transition in }, shown: function() { // When the tooltip has fully transitioned in and is showing }, beforeHidden: function() { // When the tooltip has begun to transition out }, hidden: function() { // When the tooltip has fully transitioned out and is hidden }}) The demo in codepen: