Useful ‘Table’ React Components Collections
A customizable table is useful for data management, such as the price and features compared. Here are some components you can apply to developers.
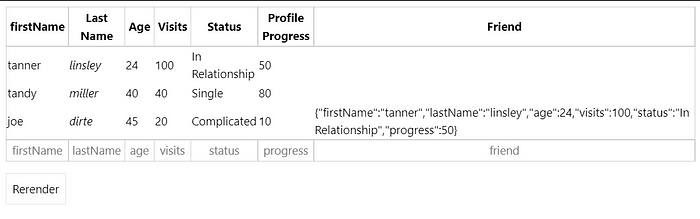
- ka-table
It’s a lightweight MIT React Table component with sorting, filtering, grouping, virtualization, editing, and many more features.
2. material-table
A simple and powerful datatable for React based on Material-UI Table with some additional features.

Key features
3. mui-datatables
MUI-Datatables is a responsive datatables component built on Material-UI. It comes with features like filtering, resizable columns, view/hide columns, draggable columns, search, export to CSV download, printing, selectable rows, expandable rows, pagination, and sorting. On top of the ability to customize styling on most views, there are three responsive modes “vertical”, “standard”, and “simple” for mobile/tablet devices.

4.react-data-table-component
A responsive table library with built-in sorting, pagination, selection, expandable rows, and customizable styling.
Key Features
Declarative configuration
Built-in and configurable:
Sorting
Selectable Rows
Expandable Rows
Pagination
Themeable/Customizable
Accessibility
Responsive (via x-scroll/flex)
5.react-table/tanStack Table
TanStack Table is a headless table library, which means it does not ship with components, markup, or styles. This means that you have full control over markup and styles (CSS, CSS-in-JS, UI Component Libraries, etc) and this is also what gives it its portable nature. You can even use it in React Native!
Use for React, Solid, Svelte, and Vue.

Features
Agnostic core (JS/TS)
1st-class framework bindings for React, Vue, Solid
~14kb or less (with tree-shaking)
100% TypeScript (but not required)
Headless (100% customizable, Bring-your-own-UI)
Auto out of the box, opt-in controllable state
Filters (column and global)
Sorting (multi-column, multi-directional)
Grouping & Aggregation
Pivoting (coming soon!)
Row Selection
Row Expansion
Column Visibility/Ordering/Pinning/Resizing
Table Splitting
Animatable
Virtualizable
Server-side/external data model support
5.react-table-library

Features:
opt-in feature richness
built-in themes and custom theming
server-side operations as first-class citizens
small library size
pleasant developer experience
TypeScript support
SSR support
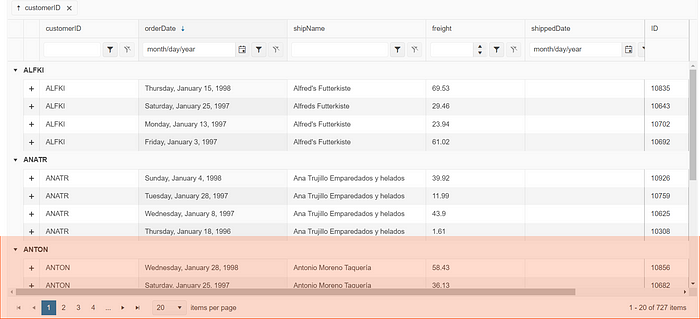
6. rsuite-table

Features
Support virtualized.
Support fixed header, fixed column.
Support custom adjustment column width.
Support for custom cell content.
Support for displaying a tree form.
Support for sorting.
Support for expandable child nodes
Support for RTL
7.sematable

Features:
filtering by column value
search with text
sorting
row selection
pagination
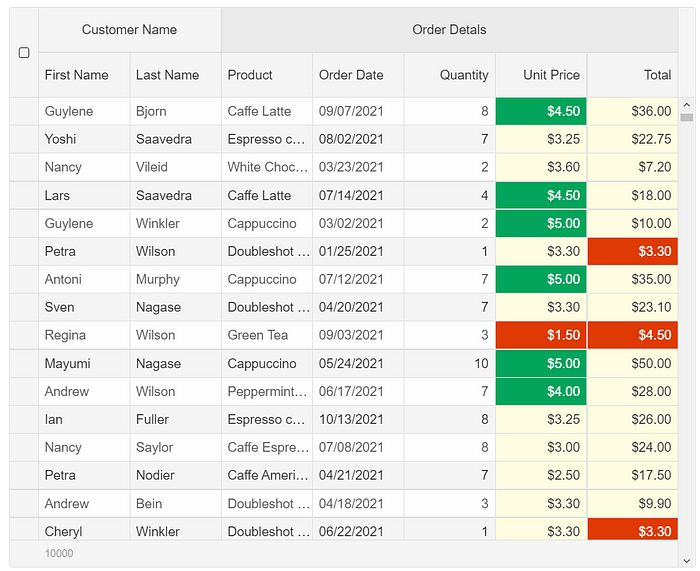
8. DevExtrem React Grid
A high-performance plugin-based data grid for Bootstrap and Material Design.

including grid, scheduler, and chart functions., but need to pay in advance.
9. smart react grid
Fast and feature-complete data grid with Material Design. paid service for advanced functions.

10. KendoReact data grid
Powerful data grid component with 100+ ready-to-use features like paging, sorting, export to Excel, and more. paid service for advanced functions.

Features:
data grid filtering
data grid paging
table sorting
export from React to PDF and Excel
data grid grouping
data grid editing
detail rows
row selection
custom renderer
column locking and reordering
virtualization
column resizing
globalization
Summary:
For medium size projects, mui-table and material-table are the good choices.
And DevExtreme, Smart, and Kendo are good paid choices for commercial use cases.
The others are meant for basic usage for small projects.
Keep up doing what you want. Say hi to all of us on the road to the peak.
Please follow and be my study buddy. Peace.✌️
