Bootstrap star rating — easy rating Plugin

This plugin is based on Javascript, it can be easily manipulated with html5 attributes.
Step1:
link 4 libraries
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css” rel=”stylesheet”>
<link href=”https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.0.7/css/star-rating.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
<script src=”https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.0.7/js/star-rating.js”></script>
Step2:
HTML

rating section is an input tag, the default value is 4.3.
rating-loading is a spinner when the starts do not show.
Step3:
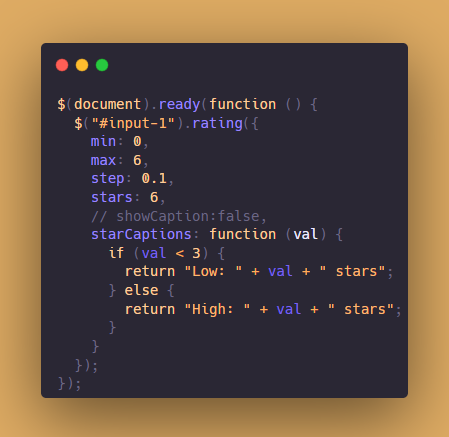
js

simply select the input DOM, and fire it up with .rating()
The basic options:(I think useful)
min, max: the minimum and maximum of the stars rating number.
step: changing step period
stars: the star number shows
showCaptions: if want to hide the captions, set them to false
starCaptions: set up different captions for each rating number, or includes the function.
Events:
rating:change|rating:clear|rating:reset|rating:hover|rating:hoverleave|rating:mouseenter|rating:mouseleave|rating:focus|raing:blur|rating:keydown
example:
$('#input-id').on('rating:change',function(event,value,caption){});
Method:
update|refresh|reset|clear|destroy|create
example:
$('#input-id').rating('update',3)
var ratingValue=$('#input-id).rating('update',3).val()
My test demo is below:
👉Follow me for more useful web development content! love sharing🥰
