Meet baguetteBox.js —A Lightbox Script for Generating Animated Images
Use this JavaScript library to generate a lightbox with animated and responsive images.

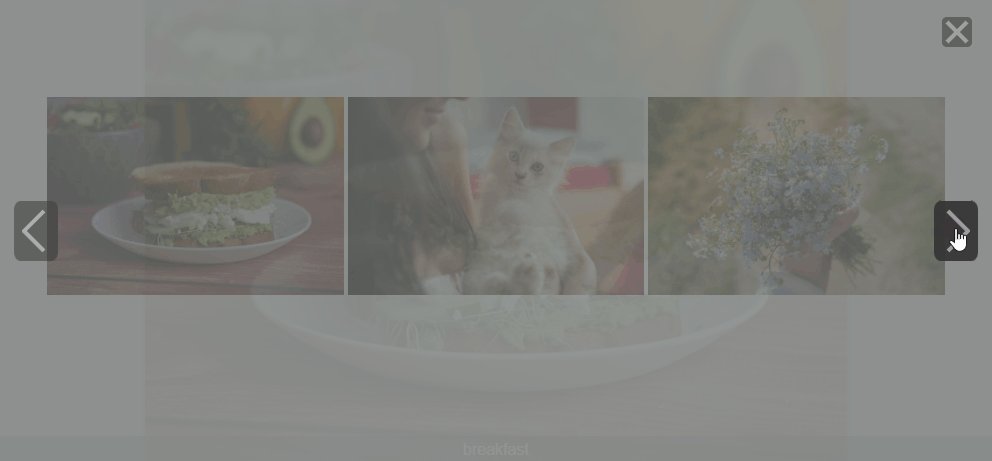
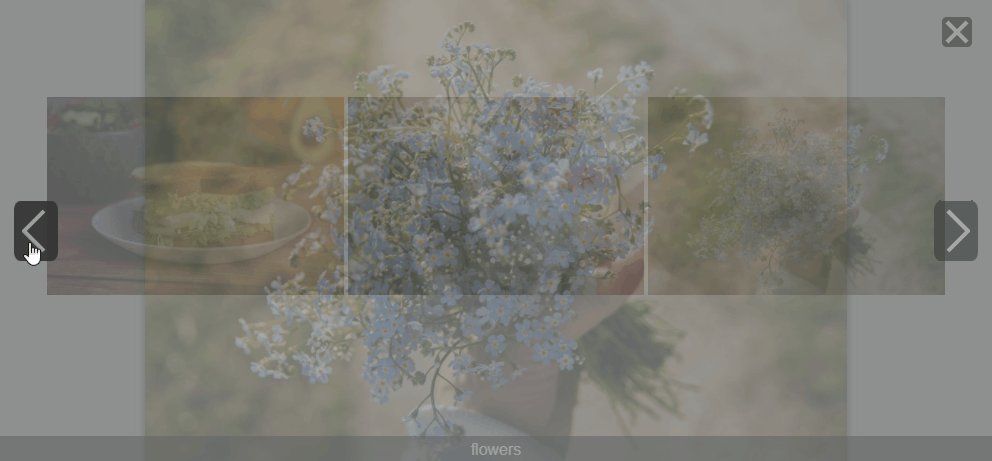
BaguetteBox is a JavaScript library, that generates a lightbox with animated and responsive images. And it also supports swipe gestures on touch-screen devices.
Official site:
How to use it?
Step1:
Install with npm, yarn, bower, or CDN
npm install baguettebox.js --saveyarn add baguettebox.jsbower install baguettebox.js --save
or,
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.8.2/baguetteBox.min.css"><script src=https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.8.2/baguetteBox.min.js" async></script>
Step2:
HTML

The content is inside the gallery.
Every image is in <a> tag with the bigger image link. and the image is the thumbnail size.
The data-caption is for the caption under each image.
Step3:
JavaScript:

Fire up with baguetteBox.run(‘id’,{options}).
The customization options:

The events:
run()| show()| showoNext| showPrevious|hide|destory
For the responsive images, you can set up the different images with different screen sizes, like below:
<a href="img/2-1.jpg"
data-at-450="img/thumbs/2-1.jpg"
data-at-800="img/small/2-1.jpg"
data-at-1366="img/medium/2-1.jpg"
data-at-1920="img/big/2-1.jpg">
<img src="img/thumbs/2-1.jpg">
</a>My demo here
👉Follow me for more useful web development content! love sharing🥰