Muuri.js — responsive, sortable, filterable, draggable, and animated layout

Muuri is a JavaScript layout engine that allows you to build all kinds of layouts and make them responsive, sortable, filterable, draggable and/or animated. Now it’s v4, and combined tech with Packery, Masonry, Isotope, and Sortable. It’s a very useful tool, fast and easy building functional layouts.
How to use it briefly:
step1:
import CDN or npm install
npm install muurior
<script src="https://cdn.jsdelivr.net/npm/muuri@0.9.5/dist/muuri.min.js"></script>if the browser doesn’t support Web Animations, install it.
npm install web-animations-jsor
<script src="https://cdn.jsdelivr.net/npm/web-animations-js@2.3.2/web-animations.min.js"></script>Step2: HTML
<div class="grid">
<div class="item">
<div class="item-content">
<!-- Safe zone, enter your custom markup -->
This can be anything.
<!-- Safe zone ends -->
</div>
</div>
<div class="item">
<div class="item-content">
<!-- Safe zone, enter your custom markup -->
<div class="my-custom-content">
Yippee!
</div>
<!-- Safe zone ends -->
</div>
</div>
</div>It’s a grid layout with several items inside and customized content.
Step3:CSS
.grid {
position: relative;
}
.item {
display: block;
position: absolute;
width: 100px;
height: 100px;
margin: 5px;
z-index: 1;
background: #000;
color: #fff;
}
.item.muuri-item-dragging {
z-index: 3;
}
.item.muuri-item-releasing {
z-index: 2;
}
.item.muuri-item-hidden {
z-index: 0;
}
.item-content {
position: relative;
width: 100%;
height: 100%;
}dragging, releasing, and hidden are on different layers.
Step4: js
var grid = new Muuri('.grid');Now, it’s showtime.
there are tons of options and events with it.
If you want the items draggable, just adding the option:
dragEnabled: true,
I test one here:
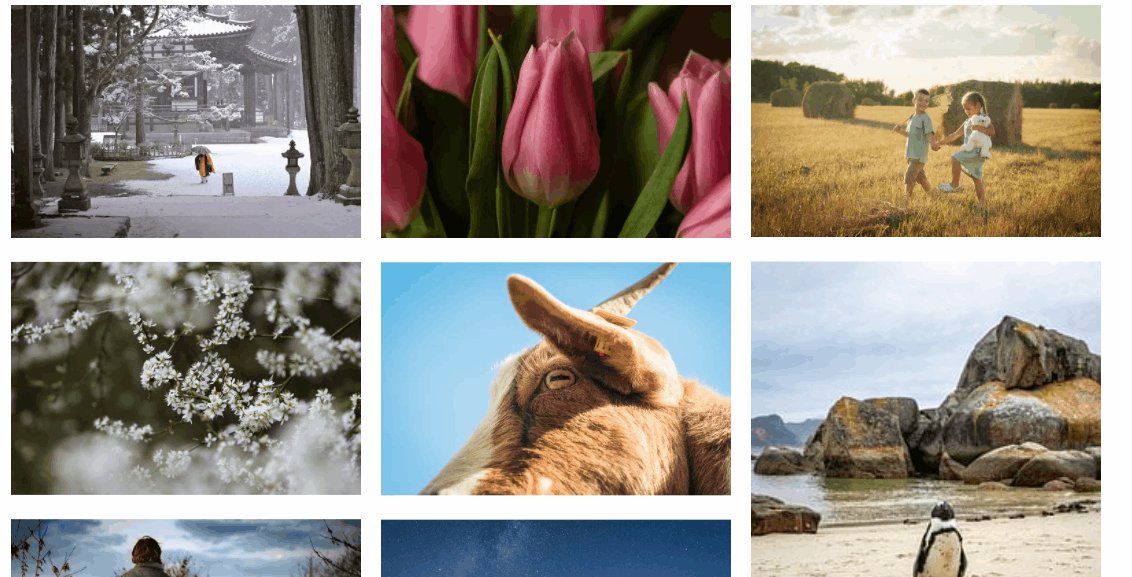
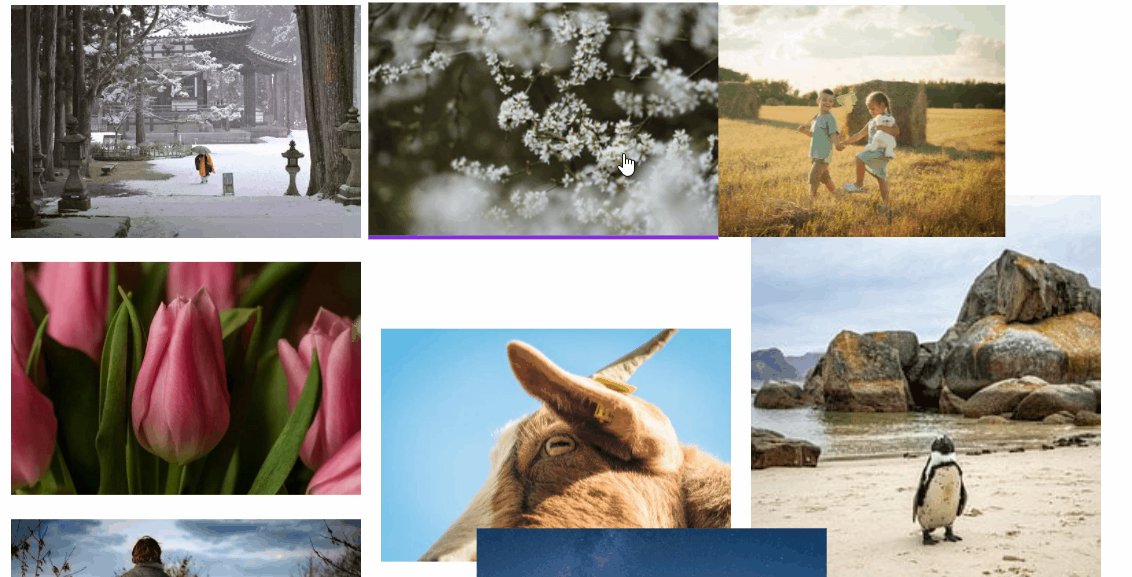
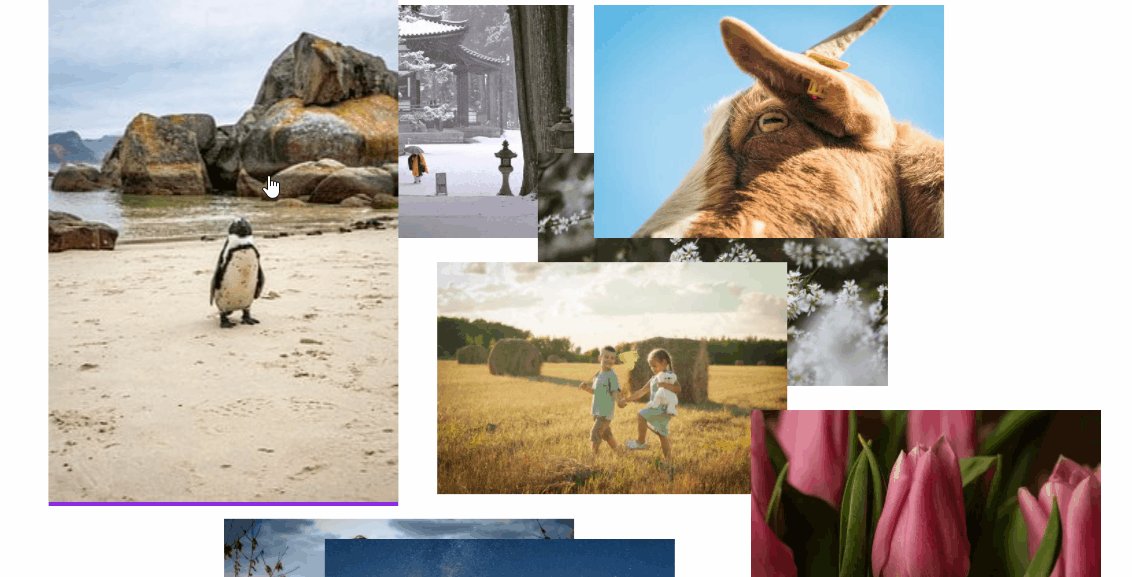
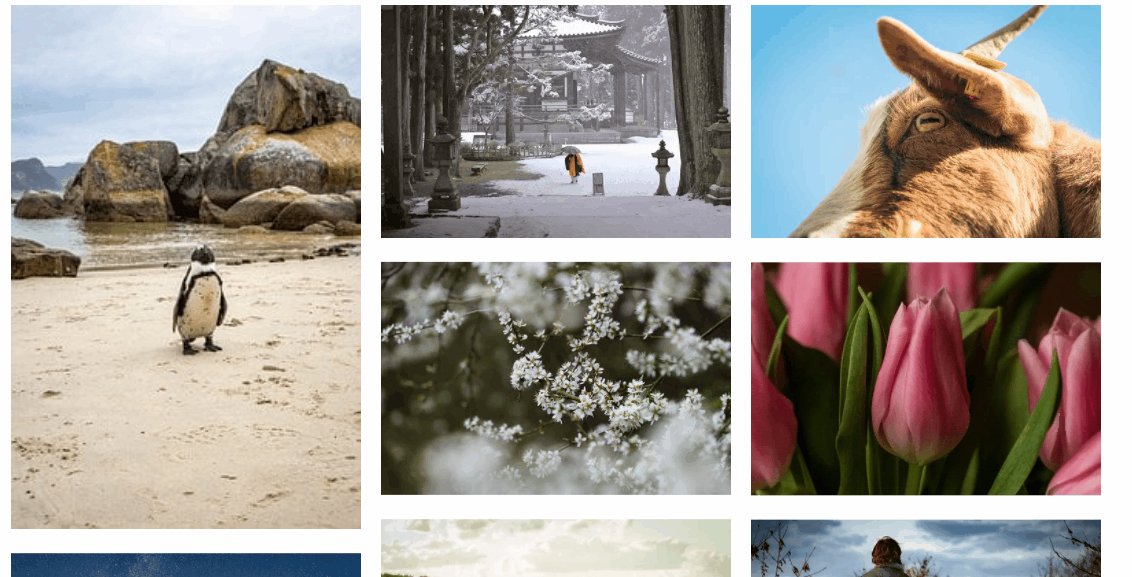
And it also can do the filter, sort, add and delete functions. The official demo is so impressive. You can customize to task flow, planner, or the products filter system with the layout.


👉Follow me for more useful web development content! love sharing🥰