Useful ‘Editable Spreadsheet’ React Component Collection
It’s common to use Microsoft Excel spreadsheets or Google documents in daily life, such as building an expense tracker spreadsheet or planner. It’s a logical tool to help organize the data, calculate, filter, and even visualizable the charts available. There are many useful React components for the data grid you can use for developers.
- Fortune-sheet.
FortuneSheet is a drop-in javascript spreadsheet library that provides rich features like Excel and Google Sheets.

It included all the excel basic features. And the functions I like are the screenshot and the online canvas links.
Features:
Data structure is mostly compatible with Luckysheet .
Formatting: style, text alignment and rotation, text truncation, overflow, automatic line wrapping, multiple data types, cell segmentation style
Cells: multiple selection, merge cells
Row & column: insert, delete rows or columns
Operation: copy, paste, cut, hot key
Formulas & Functions: Built-in formulas
2. AG Grid.
AG Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance, has no third-party dependencies, and integrates smoothly with all major JavaScript frameworks.

It can work with three popular frameworks Angular, React, and Vue.
But it has different paid plans for different features. Especially for commercial use.
Features:
In addition to the standard set of features you’d expect from any grid:
Column Interactions (resize, reorder, and pin columns)
Pagination
Sorting
Row Selection
Here are some of the features that make AG Grid stand out:
Grouping / Aggregation *
Accessibility support
Custom Filtering
In-place Cell Editing
Records Lazy Loading *
Server-Side Records Operations *
Live Stream Updates
Hierarchical Data Support & Tree View *
Customizable Appearance
Customizable Cell Contents
State Persistence
Keyboard Navigation
Data Export to CSV
Data Export to Excel *
Excel-like Pivoting *
Row Reordering
Copy / Paste
Column Spanning
Pinned Rows
Full Width Rows
Integrated Charting
Sparklines
3. GigaTables.
GigaTables is a ReactJS plug-in to help web-developers process table-data in applications and CMS, CRM, ERP or similar systems.

Features:
— ajax data processing/editing (CRUD),
— classic pagination or infinite scroll,
— column sorting,
— live cell edit,
— common search (through all columns),
— discrete (per column) search,
— ajax files upload,
— shft/ctrl rows selection,
— fixed header,
— trigger functions,
— dynamic column content functions,
— 10 popular languages,
— data load for period interval,
— hot keys,
— plugins
— material-ui theme
4. mui x.
MUI X: Advanced and powerful React components for complex use-cases.
This MUI X mono-repo gathers the advanced MUI components — it’s an extension of the core. The fundamental features are MIT licensed, and the more advanced ones commercial.

5. react-data-grid

It can export three types of files which is useful for users.
Features:
React 16.14+, 17.0+, and 18.0+ support
Evergreen browsers and server-side rendering support
Tree-shaking support and only one npm dependency to keep your bundles slim
Great performance thanks to virtualization: columns and rows outside the viewport are not rendered
Strictly typed with TypeScript
Keyboard accessibility
Light and dark mode support out of the box. The light or dark themes can be enforced using the
rdg-lightorrdg-darkclasses.Click on a sortable column header to toggle between its ascending/descending sort order
Ctrl+Click / Meta+Click to sort an additional column
Right-to-left (RTL) support. We recommend using Firefox as Chrome has a bug with frozen columns, and the
:dirpseudo class is not supported
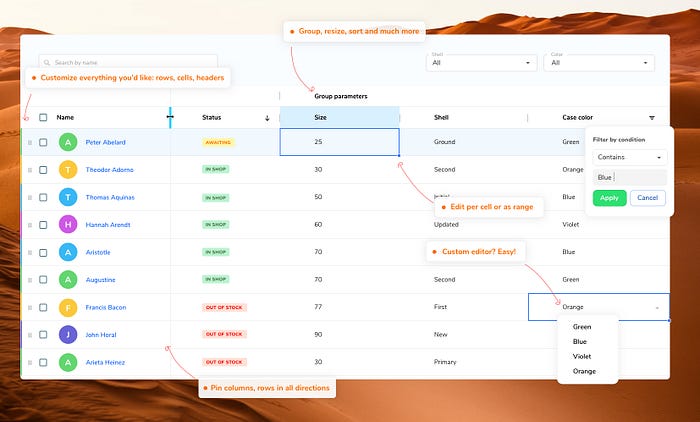
6. revogrid.
Powerful virtual data grid smartsheet with advanced customization. Best features from excel plus incredible performance.
The RevoGrid component helps represent a huge amount of data in the form of a data table “excel like” or as a list. On top of it, it provides inbuilt range edit or per cell edit, keyboard support and custom edit and render features. Works in any major framework or with no framework at all.

This one has more framework environments available, including Vue, Svelte, React, Angular, Ember.
Features:
Millions of cells viewport with a powerful core in-build by default;
Keyboard support with excel like focus;
Super light initial starter
. Can be imported with polifill or as module for modern browsers;
Intelligent Virtual DOM and smart rgRow recombination in order to achieve less redraws;
Sorting (multiple options, can be customized per column and advanced with events);
Filtering
Predefined system filters;
Preserve existing collection;
Custom filters (extend existing system filters with your own set);
Export to file;
Custom sizes per Column and Row;
Column resizing;
Autosize support (Column size based on content);
Pinned/Sticky/Freezed:
Columns (define left or right);
Rows (define top or bottom);
Grouping:
Column grouping (Nester headers);
Row grouping (Nested rows);
Cell editing;
Customizations:
Header template;
Cell template (build your own cell view);
Cell editor (apply your own editors and cell types);
Cell properties (build you own properties around rendered cells);
Text/String (default);
Number;
Select;
Date;
Custom (take any type as template and create your own extended style);
Drag and drop rows;
Range operations:
Selection;
Edit;
Theme packages:
Excel like (default)
Material (compact, dark or light);
Copy/Paste (copy/paste from Excel, Google Sheets or any other sheet format);
Easy extenation and support with modern VNode features and tsx support;
Trimmed rows (hide rows on demand);
Plugin system (create your own plugins or extend existing one, it’s transparent and easy);
Automated size calculation;
Hundred others small customizations and improvements RevoGrid.
7. Reactgrid.
ReactGrid is an open-source React component for displaying and editing data in a spreadsheet-like way.
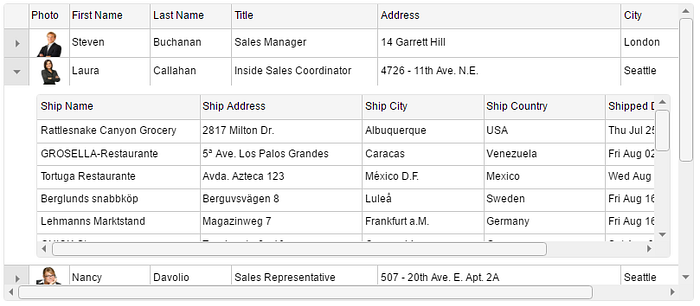
8. jQWidgets.
jQWidgets Data Grid for React is a professional datagrid component built with React, Typescript and the jQWidgets framework. It offers hundreds of features like sorting, filtering, grouping, master-detail views, paging and more. It also ships with many advanced capabilities like drag and drop, columns resize, printing, data export, aggregates, RTL support and more. The React data grid is a perfect solution for enterprise applications built with the React UI framework.

It can also export and print with all the editable functions.
Summary
For basic use: Fortune-sheet, react-data-grid, Reactgrid.
For advanced data use: AG Grid, GigaTables, mui x, revogrid, jQWidgets. btw, some advanced features need subscription plans.
Keep up doing what you want. Say hi to all of us on the road to the peak.
Please follow and be my study buddy. Peace.✌️
