The best way to make maps on the internet — Felt

Everyone knows Google Map, we use it every day, navigating or sharing with friends. Recently I found the one with more manipulating functions but is also shareable online. Of course, the point is that it’s totally free!
The site is so concise and user interface friendly. I am not responded or anything, just want to share the good resources.
How to use it? (tutorial after your registration)

Let's go step by step, it’s fun to try!
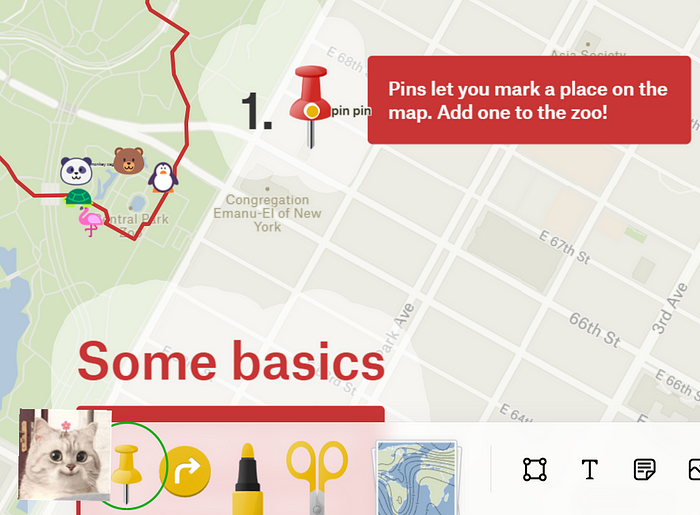
- Pin

Btw, Every function can choose colors.
Pin on the map and add the comments.
2. Route

Draw the route automatically, when you choose the start and end point. For different ways, there are different routes generated.
3. Marks

Use a marker pen to draw anything you want on the map... Turtle here lol
4. Clip

Scissor clip the sections you want to edit.
5. Layer

The layer shows the library collection in the area.
6. Polygon

Draw the polygon or line on the map.
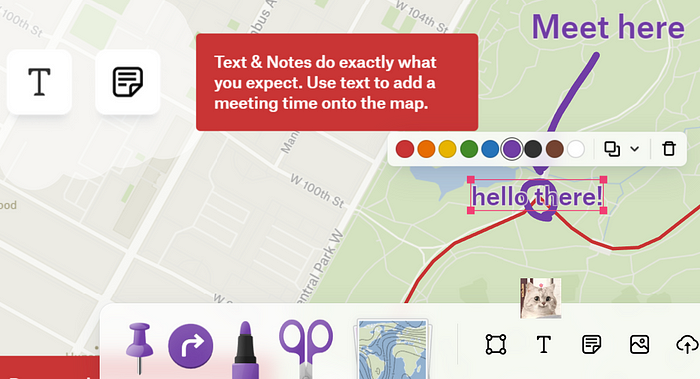
7. Text

Take a note on the map with text editable and color selections.
8. Media

Add the images or videos on the map.
9. Share

Share the map with friends.
10. Home

It’s done. Go back to the homepage on the left side menu button.
You can see all your map projects. Such as the below.

It’s so useful and custom.
Keep up doing what you want. Say hi to all of us on the road to the peak.
Please follow and be my study buddy. Peace.✌️
