Useful ‘Infinite Scroll’ React Components & JS Plugins Collection
A list of React components and JS plugins to add infinite scrolling functionality to your projects.
When browsing blogs or the news, it’s common to find the infinite scroll function, which is seamless, and no need to refresh the page for more content. The better the user experience, the more customers you end up catching.
There are several React components that can be applied when building your projects.
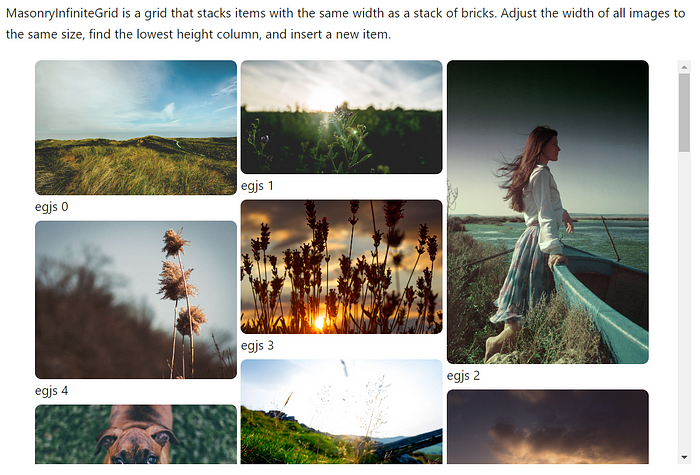
- egjs/react-infinitegrid
It’s a React component that can arrange items infinitely according to the type of grids.


More demos can be found here:
Documentation:
Features:
- Fully written in TypeScript.
- Comes with a rich API.
- Inserts infinite items.
- Waits for data loading, data can be added asynchronously.
- Supports IE9+.
- Adds placeholders that can be displayed while waiting for data or restoring status.
2. react-lazyload
Lazyload your component, image, or anything else where the performance matters.
Demo:
Features:
- Takes performance in mind, only 2 event listeners for all lazy-loaded components.
- Supports both
one-time lazy loadandcontinuous lazy loadmode. - Throttles
scroll/resizeevent handler so you won't suffer frequent updates, you can switch to debounce mode too. - Supports Decorator.
- Is server-side rendering friendly.
- Is thoroughly tested.
3.react-list
A versatile infinite scroll React component.
Demo:
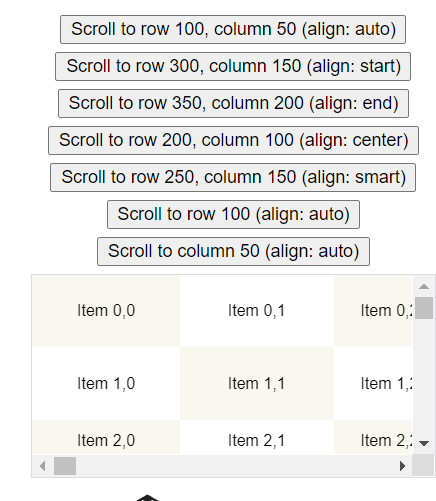
4. af-utils
React components for rendering large scrollable data.
Documentation:
Features:
- All dimensions are calculated automatically, so there is no need to provide them.
- Uses position: sticky for tables.
- mobx — ready
- Is optimized for performance.
scrollTo(index, smooth = false)method is available.
5. react-window
React components for efficiently rendering large lists and tabular data.
Documentation:

Features:
- It reduces the amount of work (and time) required to render the initial view and process updates.
- It reduces the memory footprint by avoiding the over-allocation of DOM nodes.
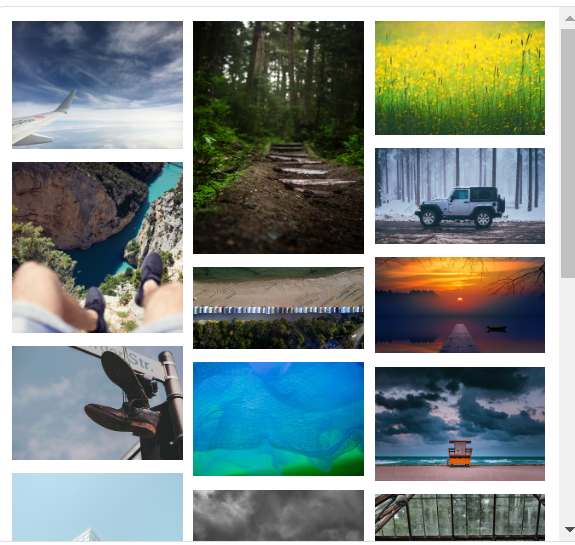
6. infinite scroll
Infinite Scroll is a JavaScript plugin that automatically adds the next page, saving users from a full page load. You’ve likely seen it in use all over the web.
Documentation:

Features:
- Back-button friendly.
- Easy start, powerful build, works out-of-the-box with any blog or WordPress site.
- Versatile UI.
- Masonry, isotope, and puckery.
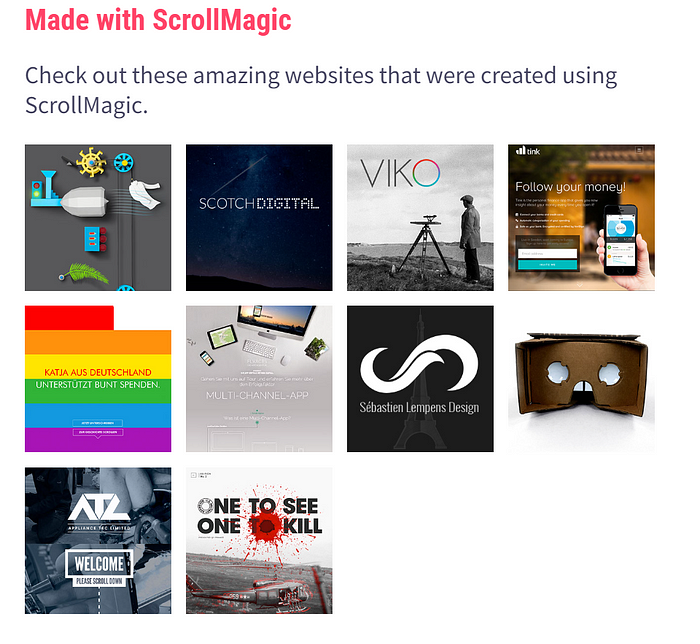
7. ScrollMagic
The JavaScript library for magical scroll interactions.
Documentation:

Features:
- Optimized performance.
- Lightweight (6KB gzipped).
- Flexibility and extensibility.
- Mobile compatibility.
- Event management.
- Support for responsive web design.
- Object-oriented programming and object chaining.
- Readable, centralized code, and intuitive development.
- Support for both scroll directions (even different on one page).
- Support for scrolling inside div containers (even multiple on one page).
- Extensive debugging and logging capabilities.
- Detailed documentation.
- Many application examples.
Summary:
Good documented React component: af-utils, react-window, and egjs/react-infinitegrid.
For JS users, the infinite scroll is an easy-to-use but paid service. the Scrollmagic is nice to try.
Keep up doing what you want. Say hi to all of us on the road to the peak.
Please follow and be my study buddy. Peace.✌️