Form Validation with Javascript
Features:
form validation with html validation format
phone number and email address with Reg expression
passwords should be match with Javascript function to go through register processing
show up the message below according to the filling content
CODE Github
HTML
all the inputs are required. If empty,register won't pass.the pattern of phone is a reg expression with 10 number format.
the password pattern is from RegExrthe message display box changing with Javascript.default is "here"
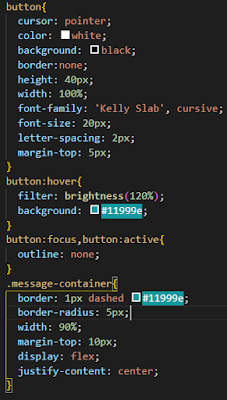
CSS
center the form containerinput has two kinds of pseudo condition.And will be used when using form.checkValidity()the event will return false if not valid.
button hovering styles and message centered.JAVASCRIPT
select DOM
When click submit,processFormData()
Then check the validate and store the data if validate
Set the isValidate is false because when first in the page nothing filled.check the validate of form with checkValidility()
if not validate, give a error message and stop
if the passwords are not matched, give a message and stop.otherwise,different message
if password matched and also validate true, register is processed.
After sumbit the form,all the data should be stored in the database.Grab all the value from form.