Calculator with Javascript
Features:
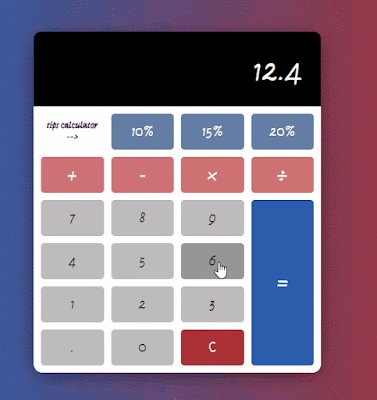
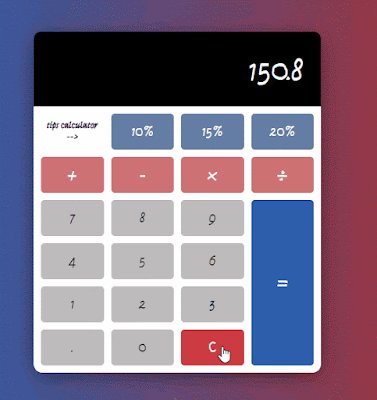
calculator basic function and quick tips outcomes
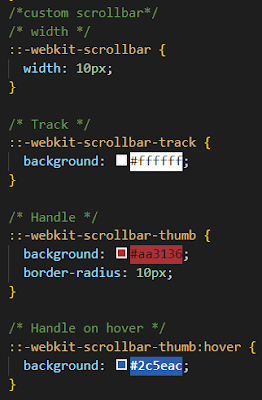
custom scrollbar
grid css
Code Github
HTML
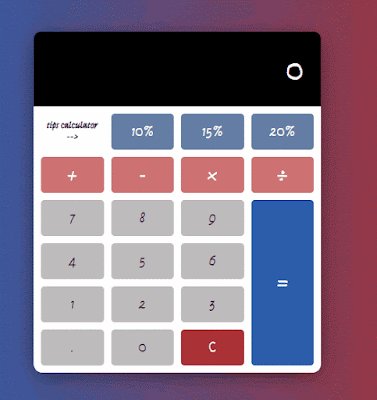
calculator contains two sections: display at the top and all the buttons at the bottom.
And all the buttons will be grid display.
CSS
gradient background from uiGradient.all items in the center
calculator display top align to right sideoverflow-x set to auto when the display content longer than the width of calculator.
custom scrollbar from W3CAll the buttons display grid and repeat column 4.
And pseudo class for different status
set color and background for different function buttons.
And special equal sign grid setting
responsive screen css for big screen phoneJAVASCRIPT
select all the DOM and init the variables
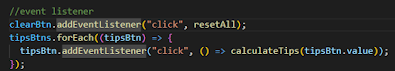
addEventListener for different class buttons.
When click numbers,function sendNumberValue
When click operators,function useOperator
When click decimal,function addDecimal
if type the first value,add the textContent to displayif not,means now is the second value,should be add on
if there is no decimal in the display content, a decimal should be added .
And when process the operator , the first value should not be changed,so return .
When click the operator,the new current value change.if the second value ,excute calculate() and show in the display content. And the new outcome becomes the firsvalue ,so can be continued to operate again.
And also reset the boolean and operator.
refresh the operator if click multiple times.
The calculate is the object with functions inside.