Tippy.js — complete tooltip popover plugin

How to play around with tooltips like a pro one step? Yes, with Tippy.js.
Tippy.js is the complete tooltip, popover, dropdown, and menu solution for the web, powered by Popper. It provides the logic and optional styling of elements that “pop out” from the flow of the document and float next to a target element.
Step1:
import npm or CDN
# npm
npm i tippy.js
# Yarn
yarn add tippy.jsor
<!-- Development -->
<script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script>
<!-- Production -->
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>Step2:
HTML — set a button DOM

Step3:
js — fire up with tippy('#myButton', {...});

content: the content of tooltips when hovering
arrow: the arrow of the tooltip, can be false
moveTransition: the transition of the tooltip
animation: make a customized animation with CSS

delay: the delay time for popup tooltips
theme: customized themes with CSS

onShow: with function events fetching ajax data with API
onHidden: the event after the tooltip is hidden.Clear the src and error for the last
More details on Document
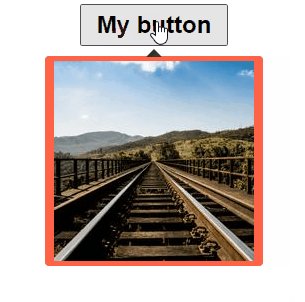
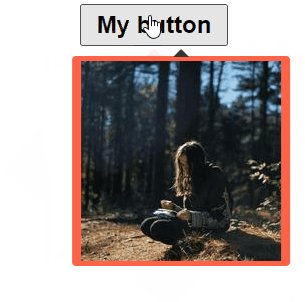
My demo
👉Follow me for more useful web development content! love sharing🥰