fullPage.js — fullscreen scrolling website with Paroller.js

Fullscreen scrolling website is popular nowadays for one-page showcase projects, such as the product showcase or portfolio and so on. One step is to apply it with fullPage.js, you are all set.
Step1:
import the library with npm or CDN
npm install fullpage.js
or
<script src=”https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.2/fullpage.min.js" integrity=”sha512-gSf3NCgs6wWEdztl1e6vUqtRP884ONnCNzCpomdoQ0xXsk06lrxJsR7jX5yM/qAGkPGsps+4bLV5IEjhOZX+gg==” crossorigin=”anonymous” referrerpolicy=”no-referrer”></script>
CSS:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.2/fullpage.css" integrity=”sha512-TD/aL30dNLN0VaHVoh9voFlNi7ZuWQYtV4bkIJv2ulZ8mEEkZJ7IyGvDthMKvIUwzLmPONnjQlAi55HTERVXpw==” crossorigin=”anonymous” referrerpolicy=”no-referrer” />
step2:
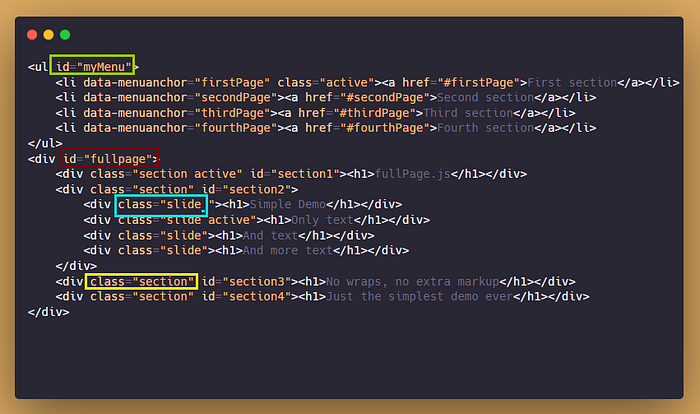
HTML

sections should be inside the “fullpage”, and the slide is under the section for slider effect.
“.active” is the one showing now.
step3:
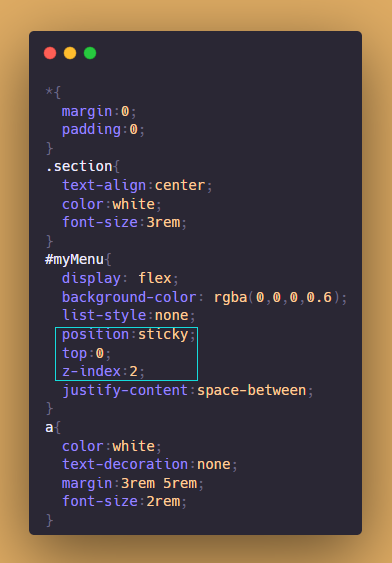
CSS

sticky menu styles

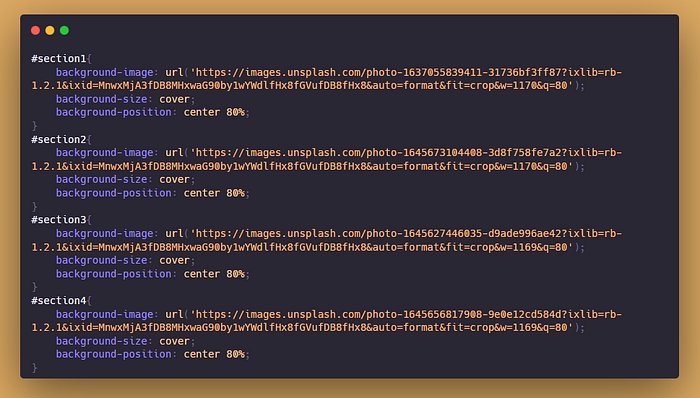
Just a picture for each page.
step4:
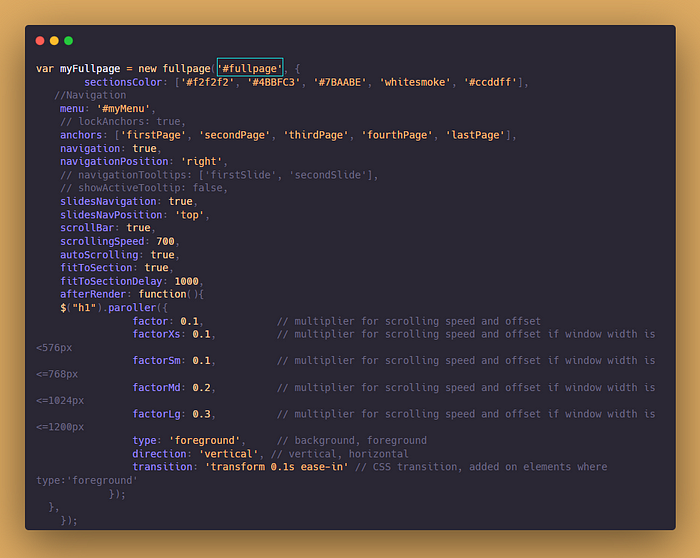
js

For this demo, using vanilla js.
set up the new full page with options and events.
sectionsColor: different color background setup for each page
menu: the id of menu. directly link to anchors.
anchors: Defines the anchor links (#example) to be shown on the URL for each section.
navigation:navigation bar,small circles
navigationPosition: can be at left or right
navigationTooltips: Defines the tooltips to show for the navigation circles in case they are being used.
slidesNavigation:small circles on the slider page
slidesNavPosition:the position of small circles on the slide page,top or bottom.
scrollSpeed: Speed in milliseconds for the scrolling transitions.
fitToSection: Determines whether or not to fit sections to the viewport or not. When set to
truethe current active section will always fill the whole viewport.fitToSectionDelay:(default 1000). If
fitToSectionis set to true, this delays the fitting by the configured milliseconds.afterRender: after rendering action event. here I combined paroller.js to give the text some animations.
All options for fullpage.js:

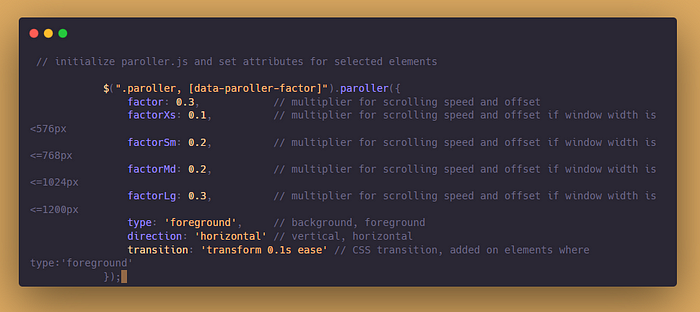
I am using paroller.js on text. you can ignore it from here.
if you want to know more about it. Try it out! Paroller.js official
import paroller.js with npm or CDN under jQuery environment.
npm install paroller.js
or
<script src=”https://cdnjs.cloudflare.com/ajax/libs/paroller.js/1.4.7/jquery.paroller.min.js" integrity=”sha512-/YNPbFUTvpH1Ecv9UkU6plNvm+MwskxOr6/IR/58Kb0gO0DCN2h7OTNC2GCq6E4RgOYUbZkEPg8tXO5lZ3Kx+A==” crossorigin=”anonymous” referrerpolicy=”no-referrer”></script>
this is a lightweight parallax scrolling way.

Full code below:
👉Follow me for more useful web development content! love sharing🥰
