what I learned from 10 Javascript Projects from Florin Pop
When you start to study Front-end development, you will learn HTML, CSS, Javascript and then the other frame for easy building such as React, Angular, VUE.
The Javascript knowledge is the basis for a front-end developer. Even when you connect with React for front-end or Node.js for back-end. So I am trying to practice Javascript with small projects to improve my skills. Actually, it's never outdated for these years, the basic knowledge contains in the projects usually.
I choose the 10 Javascript projects in 10 hours of Florin Pop, and I can not believe I really spent a whole day doing it.
For viewers who would like to get more details. here is his Github code. And I also will show the code below for easy checking.
1.countdown timer
2.Quiz App
3. recipe app
4. Note app
5.To do app
6.movie app
7.github profiles app
8.drawing app
9.password generator
10.weather app
After all these projects, I made a summary of Javascript knowledge we should know which will be applying to the job.
Here are my thoughts:
1. How to fetch API?
I think that's the basic requirement even if you know nothing, but you still need to know how to fetch the data from others .
the example how to fetch open weather API
The mainly point is getting the response from the API URL and manipulating the Response with json().
And it's neat to get the detailed attributes by checking up the data.
2. Filling up your localStorage.
Almost all the projects want to remember what you typed down and store the objects, so when next you get in, it will show up automatically.
I found this blog is very clear and helpful.
3. why use async/await buddy?
The keyword
Async/Await makes it easier to write promises. The keyword ‘async’ before a function makes the function return a promise, always. And the keyword await is used inside async functions, which makes the program wait until the Promise resolves.
article about async /await
4.what's preventDefault()?
Prevents the browsers default behaviour (such as opening a link), but does not stop the event from bubbling up the DOM.
what's stopPropagation()?
Prevents the event from bubbling up the DOM, but does not stop the browsers default behaviour.
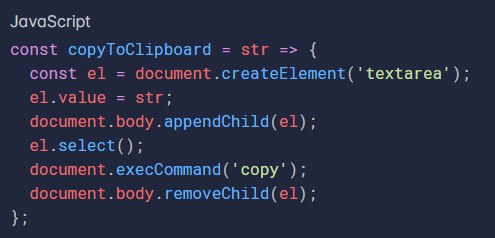
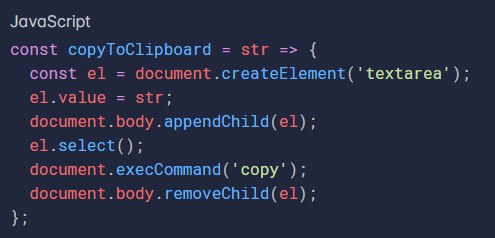
5. text copy clipboard

with Document.execCommand()
6.right mouse click/contextmenu
The Javascript knowledge is the basis for a front-end developer. Even when you connect with React for front-end or Node.js for back-end. So I am trying to practice Javascript with small projects to improve my skills. Actually, it's never outdated for these years, the basic knowledge contains in the projects usually.
I choose the 10 Javascript projects in 10 hours of Florin Pop, and I can not believe I really spent a whole day doing it.
For viewers who would like to get more details. here is his Github code. And I also will show the code below for easy checking.
1.countdown timer
2.Quiz App
3. recipe app
4. Note app
5.To do app
6.movie app
7.github profiles app
8.drawing app
9.password generator
10.weather app
After all these projects, I made a summary of Javascript knowledge we should know which will be applying to the job.
Here are my thoughts:
1. How to fetch API?
I think that's the basic requirement even if you know nothing, but you still need to know how to fetch the data from others .
the example how to fetch open weather API
The mainly point is getting the response from the API URL and manipulating the Response with json().
And it's neat to get the detailed attributes by checking up the data.
2. Filling up your localStorage.
Almost all the projects want to remember what you typed down and store the objects, so when next you get in, it will show up automatically.
I found this blog is very clear and helpful.
To use localStorage in your web applications, there are five methods to choose from:
setItem()localStoragegetItem(): This is how you get items fromlocalStorageremoveItem(): Remove an item by key fromlocalStorageclear(): Clear alllocalStoragekey(): Passed a number to retrieve the key of alocalStorage
The keyword
await makes JavaScript wait until that promise settles and returns its result.Async/Await makes it easier to write promises. The keyword ‘async’ before a function makes the function return a promise, always. And the keyword await is used inside async functions, which makes the program wait until the Promise resolves.
article about async /await
4.what's preventDefault()?
Prevents the browsers default behaviour (such as opening a link), but does not stop the event from bubbling up the DOM.
what's stopPropagation()?
Prevents the event from bubbling up the DOM, but does not stop the browsers default behaviour.
5. text copy clipboard

with Document.execCommand()
6.right mouse click/contextmenu
when clicking the right mouse button,the event will be triggered.