responsive full screen autoslider with Javascript
Here is other slider demos for reference:


Learn this full screen slider demo from Traversy Media
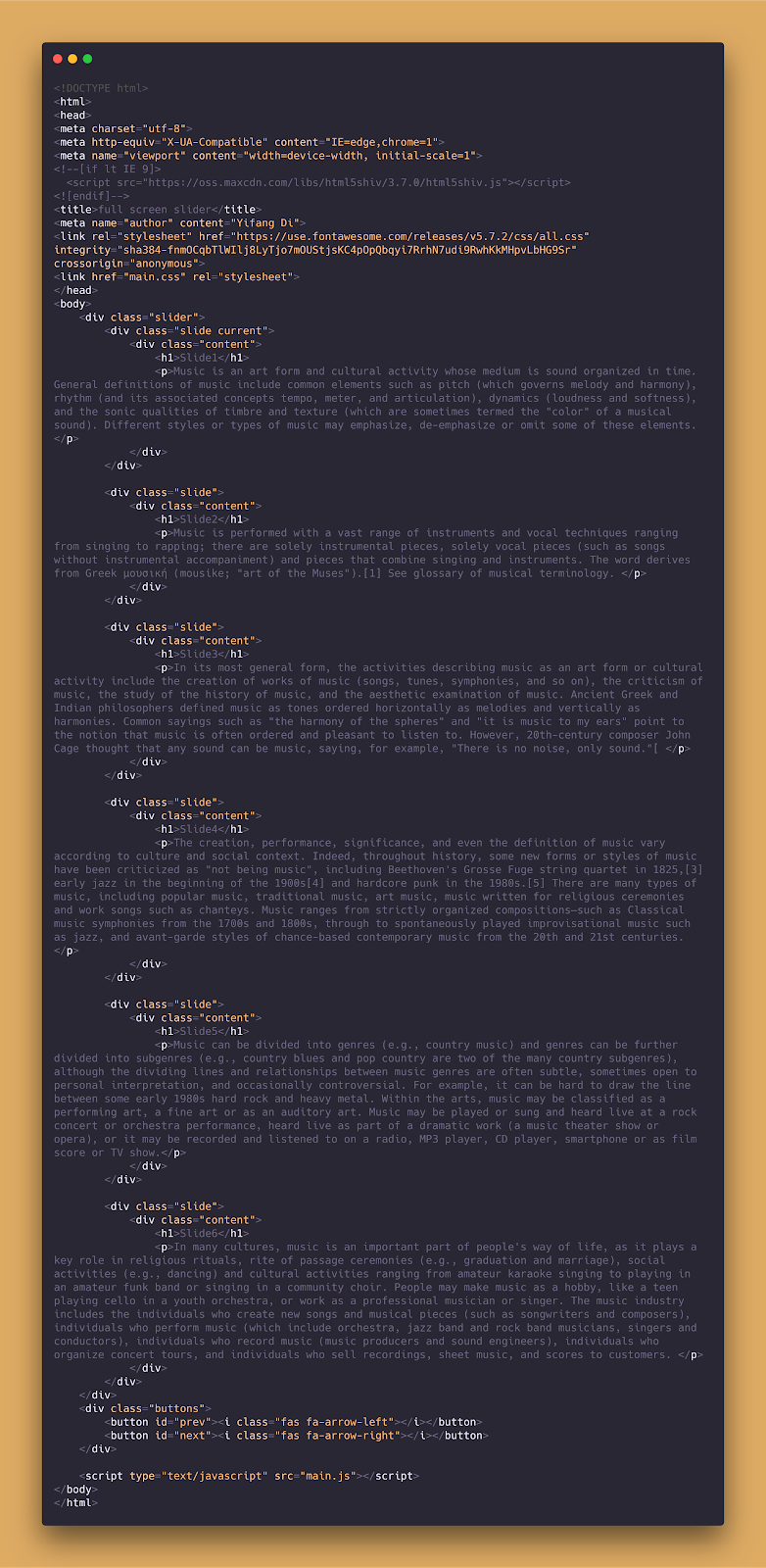
HTML
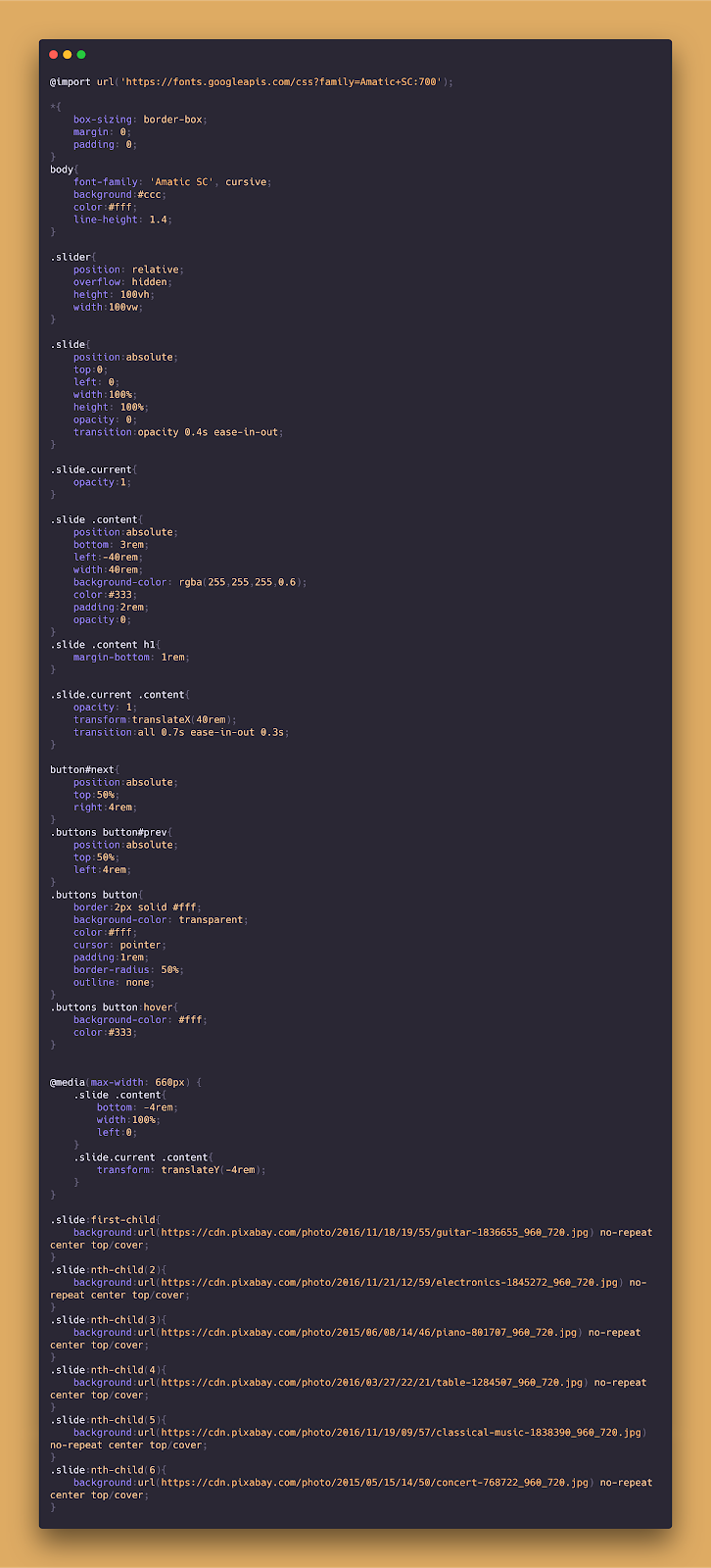
CSS
JS
Step1:
link font-awesome for button arrow .
link google fonts called Amatic SC.
Step2:
structures
Each slide contains background and caption box.
Step3:
When the slide named current, opacity changes,meanwhile the content inside slide in with animation.
Step4:
JS
Select all the dom needed.
The function nextSlide and prevSlide are both manipulated with class named current.
When click next button, the current class will be removed and added on next sibling slide. There are two special situations:when reach last slide click next or first slide click prev.
With setInterval function, nextSlide run in 4 second automatically.
Step5:
responsive when screen max width is 660px
the info box slide from bottom






