JavaScript Shopping List
I've beening learning JavaScript lately,acturally for a long time,still a mystery for me.
I'm attending the class at Udemy,and this is the small project with my customed styles.
GitHub
HTML
Remember to link the stylesheet in head and js file in body |
| html |
CSS
 |
| css1 |
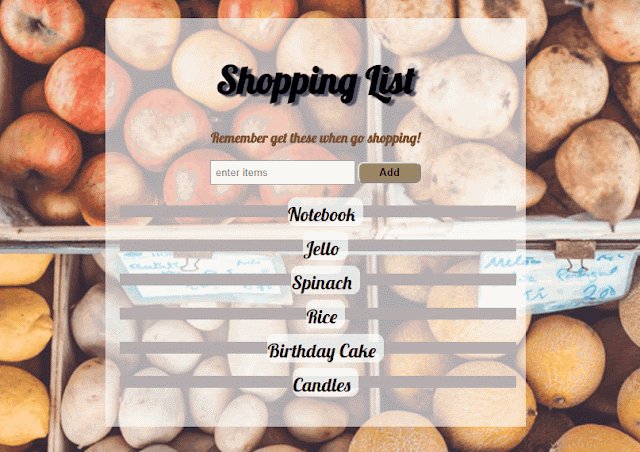
The background is a picture which looks more fancy.
The outside of the "Shopping list" is a container which is a box with fixed width and centered of the screen.
I gave the title a text-shadow,looks nice,right?😉
 |
| css2 |
 |
| css3 |
The reason I add the span tag inside the li is that I want to add the background to the list content with::before.
With pseudo ::before and ::after, there are many interesting styles in the air.
In this demo,::before and ::after are relative to span.
::before is the list content part with the background of transparent color white.
::after is the background line under the lists. The transform can center the line.
The layer should be set with z-index. The number is bigger,the layer is higher.
 |
| css3 |
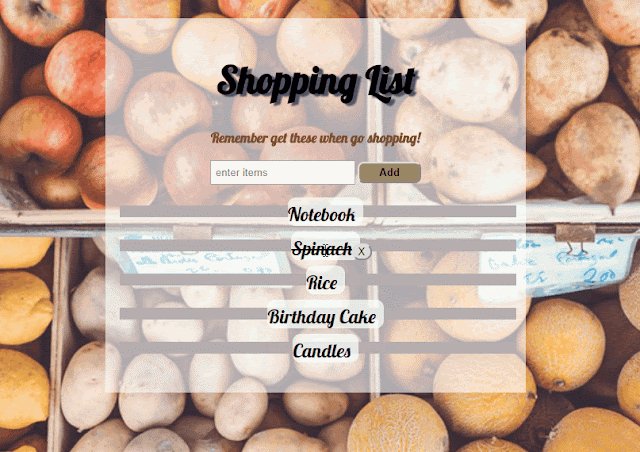
First the delete buttons are invisible,and then show up when hover the list for each.
JavaScript
 |
| js1 |
 |
| js2 |
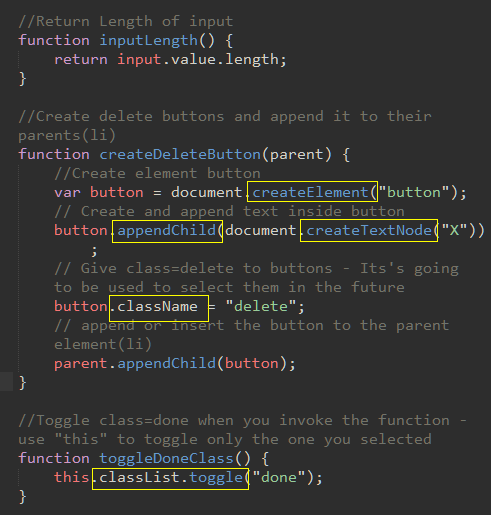
creatDeleteButton() is the function that we can creat delete button for every parent which is li tag.
toggleDoneClass() is the function to toggle the className done.
 |
| js3 |
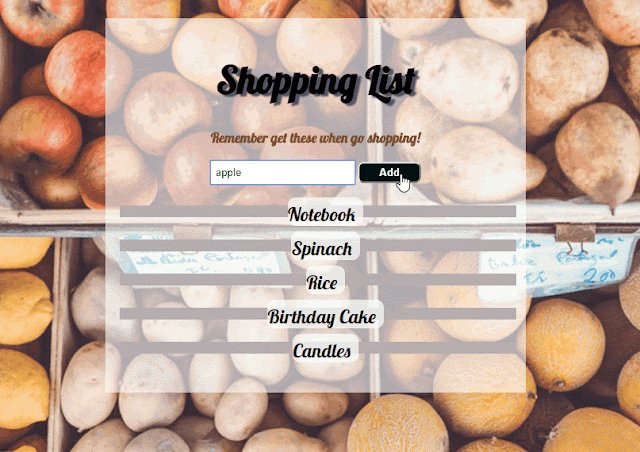
Creat the li and span tag and append the typed value to it.
Meanwhile createDeleteButton() and updateDeleteButtons() execute.
For the new created list,We should listen the event click toggle event and clear the value everytime added the list.
 |
| js4 |
addListAfterKeypress() is the function that when the typed content has length and user presses the "enter",the function createListElement() executes.
updateDeleteButtons() is the function which can delete the list items which you choose.
 |
| js5 |
For the previous list items, it's the same to the function inside the creatListElement().