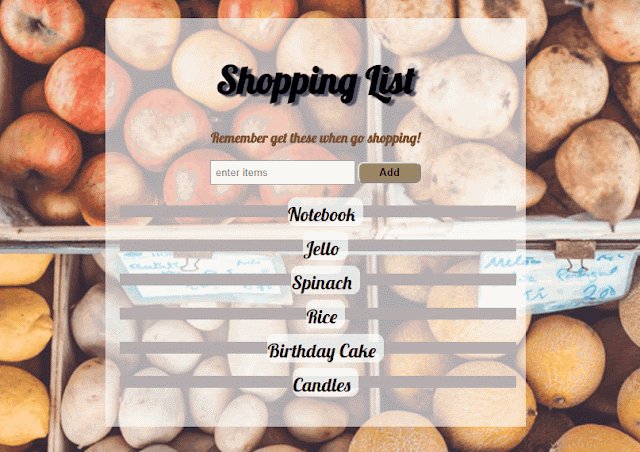
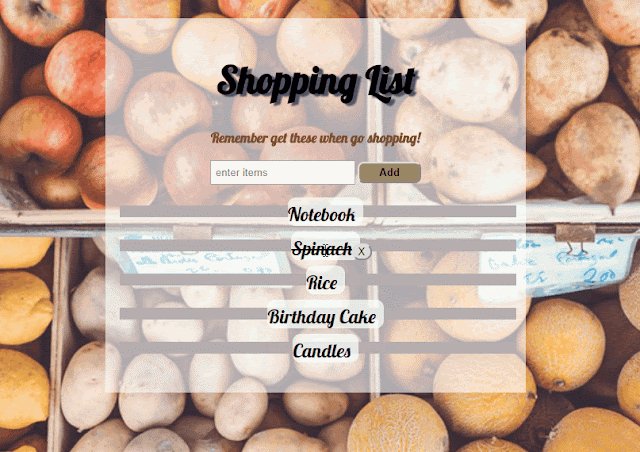
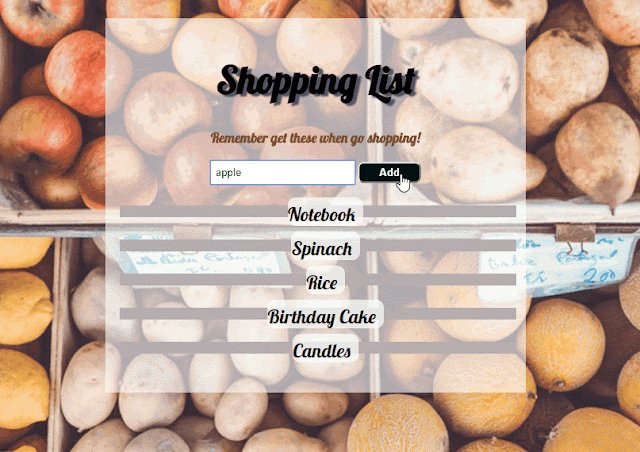
card with css position and pseudo element

GitHub Step1: html DOM card>img >card_body>card_title >card_text Step2: css everything in the body position centered. card:relative ::before is the white line absolutly at the right ::after is the white line absolutly at the bottom card_image is relative to card and the image cover inside. card_title::before and ::after is relative to card_title ::before is the yellow background of the title ::after is the yellow block outside of the card I learned from Kevin Powell video here