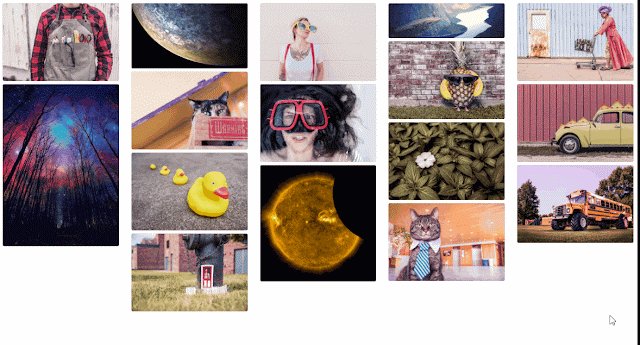
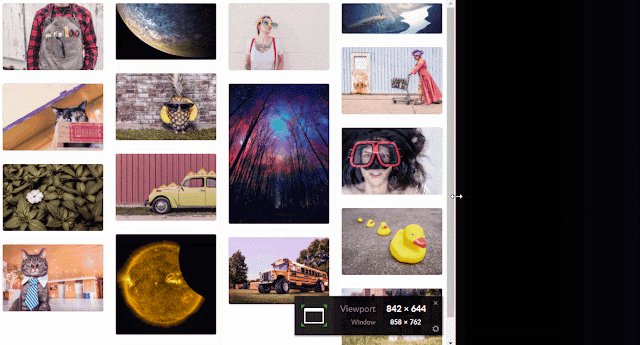
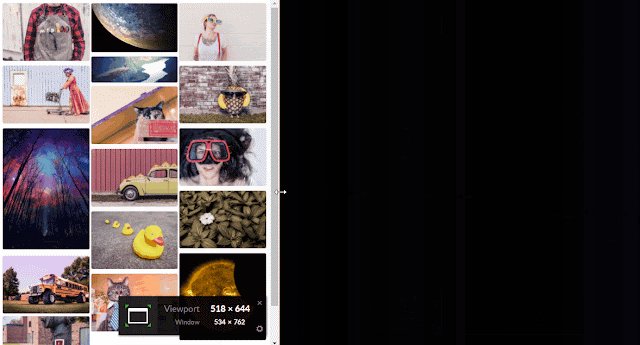
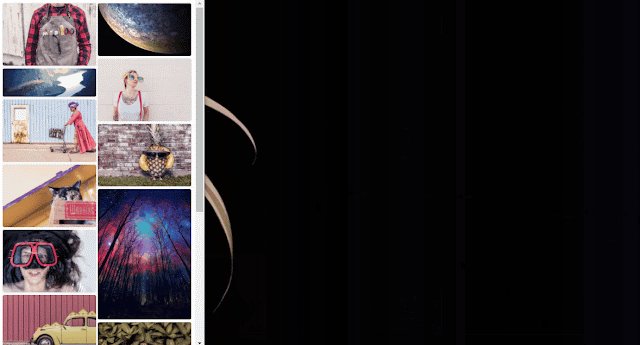
Macy.js---lightweight waterfall layout with Javascript

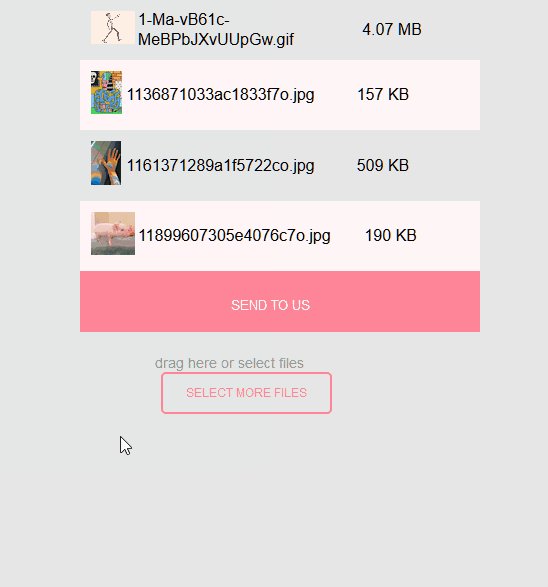
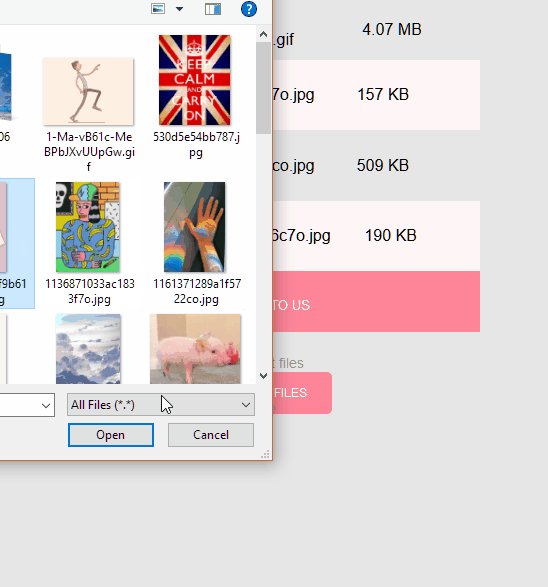
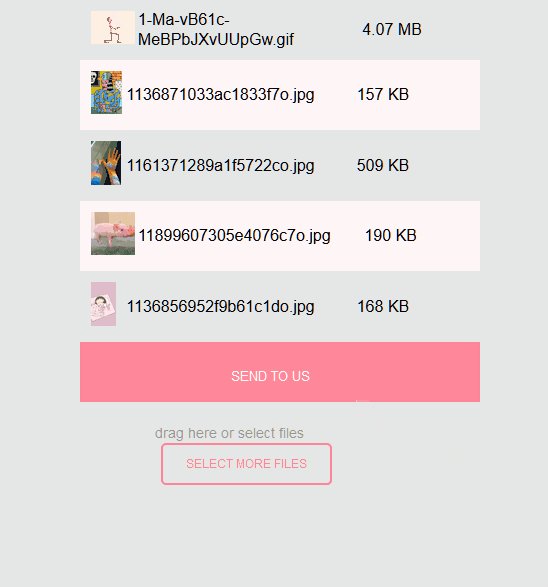
Macy.js is a javascript library plugin which can customize the columns,margin depended on different browser resolution.It's very friendly to responsive design websites and it's lightweight which is only 4KB and min version 2KB. Github here Step1: Link macy.js Step2: html html CSS css The images contains in the parents DOM. Step3: JS js Here the container is the section named macy-container.And columns margin should be set you want. breakAt: the conditions when the attributes change,when the resolutions change. Like the responsive css ways: @media screen and (max-width:XXX){...} More details from gitHub: Options: container Default: None Use this option to specify your target container element to apply Macy too. All direct children of an element with this selector will become sortable items and a height applied to the target container. columns Default: 4 Define the default amount of columns to work with. Use the brea...