3d flip card with CSS3
This demo learned from Kevin Powell youtube
My demo Github
STEP1:
html
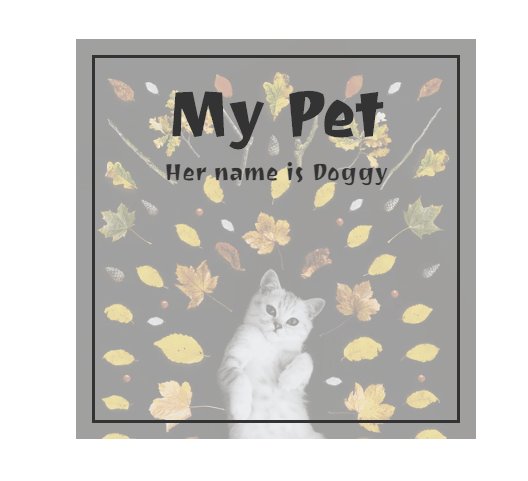
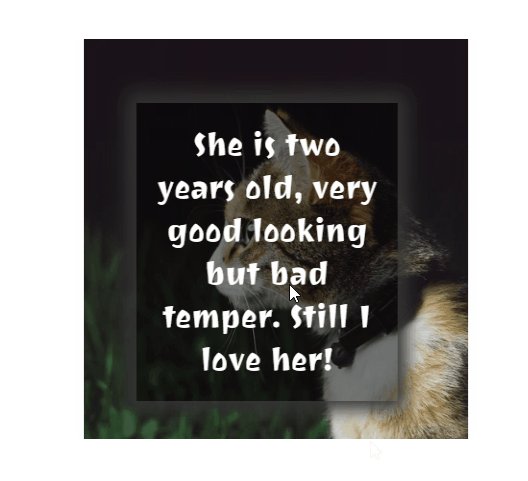
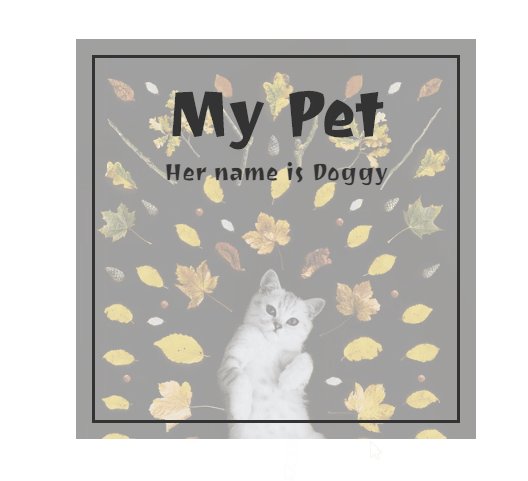
The card has two sides which contain some content.
STEP2:
CSS
The Font is imported from Google Fonts.
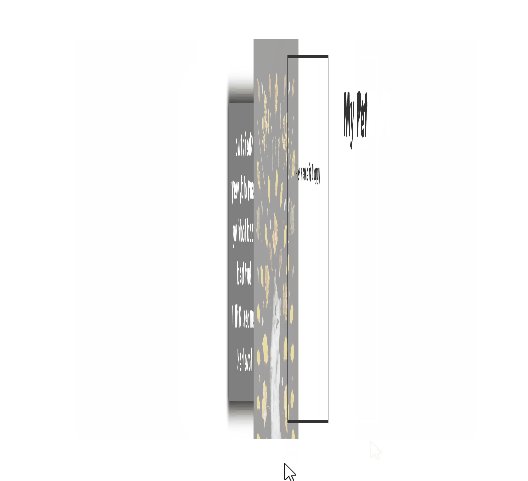
Transform style is preserved-3d which is fancy way of transitions.
When hovering,the card will rotate 0.5 turn with y axis.
Each side of the card is transformed preserve-3d.
backface-visibility:hidden The back side of the card will hide.
Card_front:before is a border of the front and translate with Z axis,which will looks like different layers(same as z-index).
And contents are all trasformed same way.
This is a concise layout of flip card with transform.
More demo related