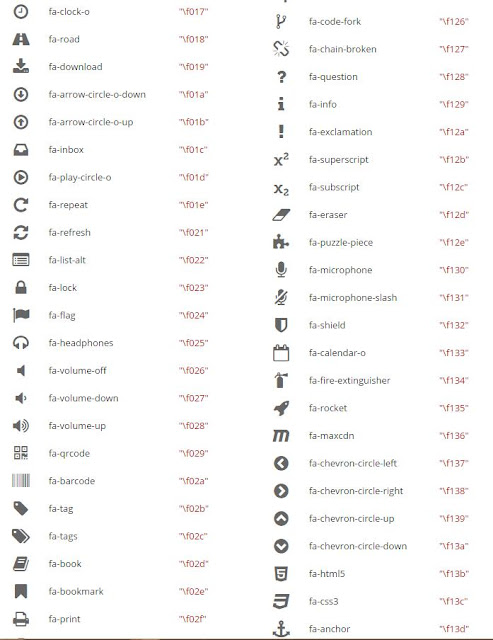
Font Awesome icon content value
Font Awesome is a free icon especially apply to bootstrap frames.
How to get start? here
You can download from the official site or link from library.,such as CDN.
After you get up and running, you can place Font Awesome icons just about anywhere with the
How to get start? here
You can download from the official site or link from library.,such as CDN.
After you get up and running, you can place Font Awesome icons just about anywhere with the
<i> tag.It is not possible to use :before or :after pseudo content on.element {position:relative;}/*replace the content value with thecorresponding value from the list below*/.element:before {content:"\f000";font-family: FontAwesome;/*--adjust as necessary--*/color:#000;position:absolute;top:10px;left:0;}
<input> elements.