css3 hover animation example-MR.PIG hover CSS
Speaking of CSS3 hover animations, many of images slip in my mind. One of the most useful hover animation seems like a slide combined images and text. Here is my small example,I named it Mr,PIG's profile.
About the layout of this project is basically simple.
I named the image "1.jpg".And link to main.css to the html file.
first part is about image.The important point is the max-width so that the image contains in the effect1.
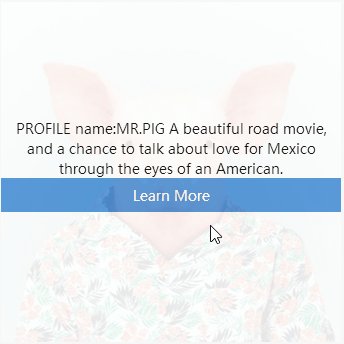
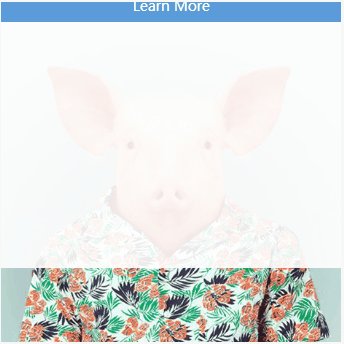
second part is about text. To make sure the text in the middle of the box, I used the display flex and set the top -100% to hide the text.
About the layout of this project is basically simple.
I named the image "1.jpg".And link to main.css to the html file.
first part is about image.The important point is the max-width so that the image contains in the effect1.
second part is about text. To make sure the text in the middle of the box, I used the display flex and set the top -100% to hide the text.
The last part is about <p> and .btn , it's kind of basic css style to change the background-color and font-color when you hover it.