How to fetch Open Weather API with Javascript
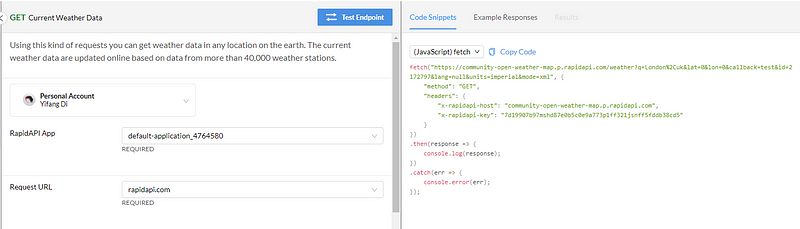
Free Weather API in Rapid-API
All you need is click “test terminal” to registrate the API, there will be your own API Key showing below automatically. And select the language you use , it will generate the code ,only thing you do is copy paste.

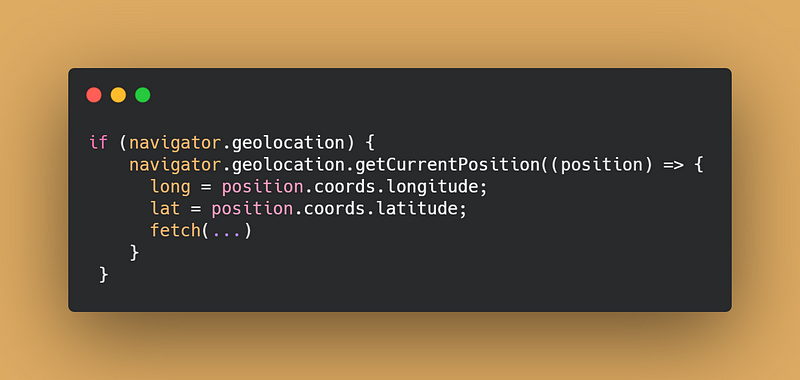
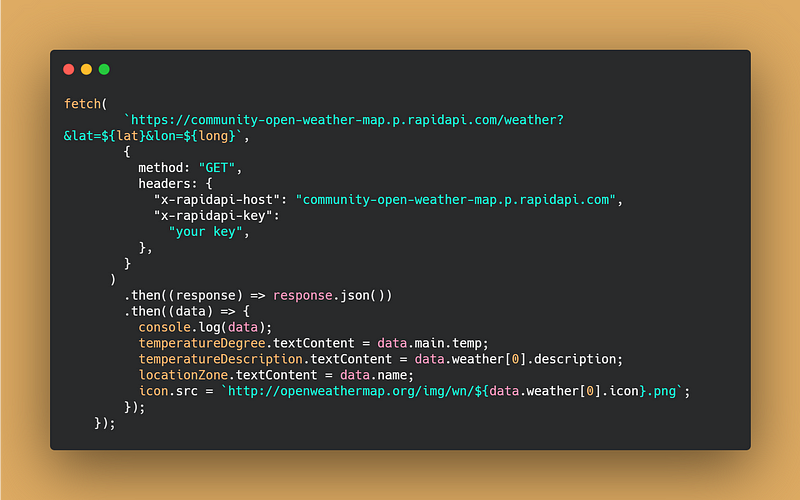
This is the fetch code,now we need get the latitude and longitude throngh window.

Then try to fetch the data from API (copy the code in rapid-API)

replace the key in the quote
Parse the data into json and select.
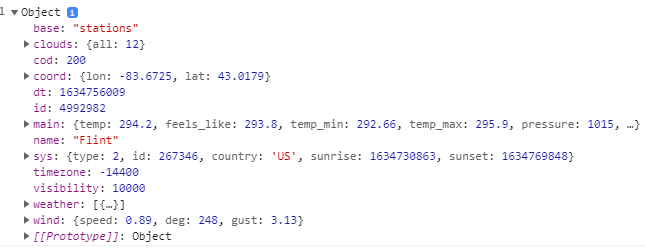
the data Object in the console:

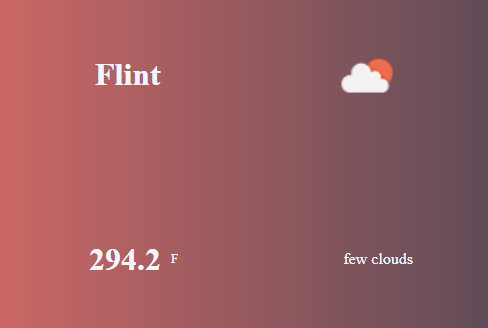
the location is “data.name”
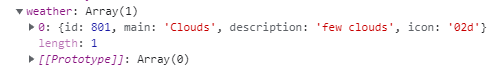
temperature is” data.weather[0].temp”
description is “data.weather[0].description”

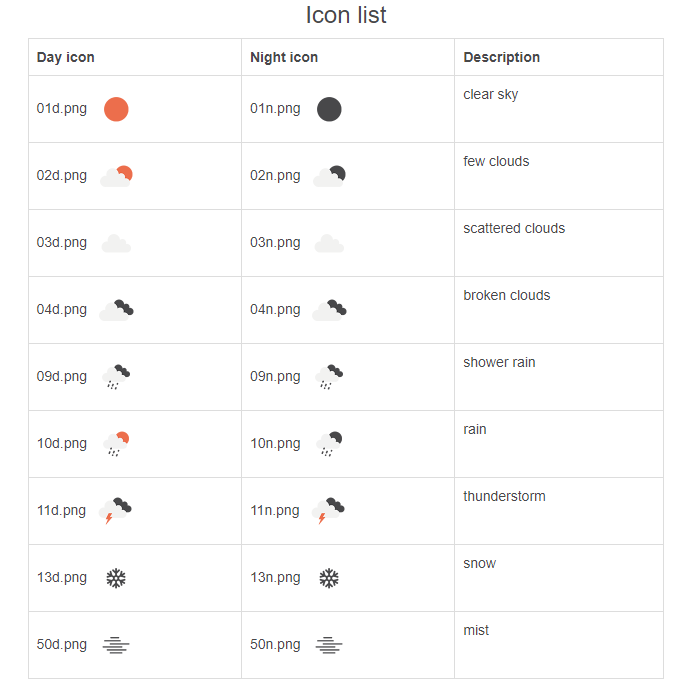
icon is a unique number represented different icons. The url looks like http://openweathermap.org/img/wn/10d@2x.png
more about icon condition
So replacing the image source here:
icon.src = `http://openweathermap.org/img/wn/${data.weather[0].icon}.png`;