Quote generator with Javascript
Quote generator can be used for wallpaper, which random selects the data with Javascript. And the twitter share api helps to share the content with one click.
TALK SEPERATE BELOW:
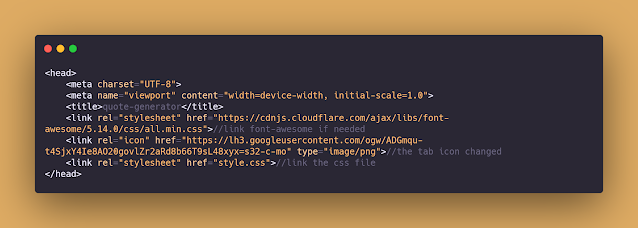
HEAD
I linked the font-awesome here because of the icon of brain shape contained in the content. If not,just ignore.
And the tab label too,just for customizing.
The important one is linking css file.
BODY
The container includes three big parts,which is quote-text,quote-author and buttons.
There are two buttons: twitter share button and next new quote button.
And don't forget to link the script file.
The loader is the extra for smoothing experience,because the data loading for awhile sometimes.
CSS
display flex : set the content in the center of site.
add some hover effects for border and color.
Loader is the basic spin from w3c ,change color if needed. And I found out we need set the min-width and min-height to make it circle, because when browser shrink, the circle with distorted.
The original loader code from W3C loader
JAVASCRIPT
Select all the DOM elements with ID.
Show spinning loader and hide the quote container.
And when spinning loader hides, the quote container should be shown.
First showLoadingSpinner() execute.
Then try to get the data from api .
Sometime the cors problem happend when using api , there is a fast way to fix it.With the proxy cors anywhere,it can add cors header in your site to avoid this situation.
fetch the quote and author from api.
Check the author blank or not and the quote length .
After fetch the data, remove the spinner and show the quote and author.