naranja.js---4 modes of notification box with Javascript
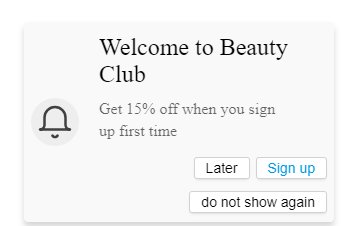
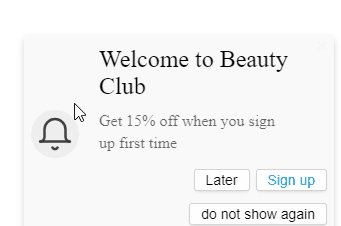
The plugin of Javascript is a notification box which has four kinds of mode,such as success,error,warn and normal.
Official Github here
Step1:
link style and script files
Step2:
JS
I applied four modes in one notification.
The description of options below:
naranja().log({ title: 'Notification Title', // <- required text: 'Here goes a description for notifiaction', // <- required icon: true or false, // <- unrequired, default true, timeout: 2000 or 'keep', // <- unrequired, default 3000 miliseconds buttons: [ { text: 'OK', click: function (e) { // click event close notifiaction // unless you use preventClose method e.preventClose() // if you want close notifiaction // manually, use closeNotification e.closeNotification() } }, { text: 'Cancel', click: function () { // make something here... // you can (but you should not) // add infinity buttons } } ]})Step3:
css
I'd like bigger font-size here.
My learning github here