Building a bookmark application with javascript from Traversy Media
I love this tutorial of javascript from Traversy Media. To be a web developer,the essentials skill is Javascript which I am working on it day by day. I'm so thrill that I found the video on Youtube. The author's name is Traversy Media on Youtube.Here is the video url Youtube and the github . Here I am gonna learn step by step and mention the problems I've met.
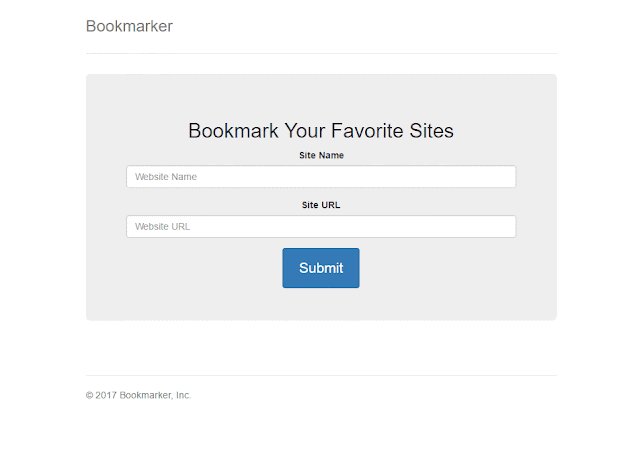
For the format of the site,he use the bootstrap Narrow jumbotron and did a little changes to simplify. You can copy the layout from bootstrap using Control+U to open the code.
Link the bootstrap inside head.And script inside the end of body.
Making a form with id called myForm, you should set the each id for two of inputs respectively. The other main part id name is the place where the messages can be shown.
Copy CSS code from here.
Brain brush:
1.When click the submit button, the saveBookmark function works. Remember prevent form from submitting.
2.Get the value of you typed in and narrow them to an object array.
3.The localStorage will save all the strings. So if it is null, you should set a new array to put string. If not, you get the Json from localStorage and append to array. Then reset to localStorage.
4.Fetch the messages from localStorage and show up in the BookmarksResults section using innerHTML ,and loop all the bookmarks array content.
5.Add a delete function for deleting the url using splice() and reset back to localStorage.
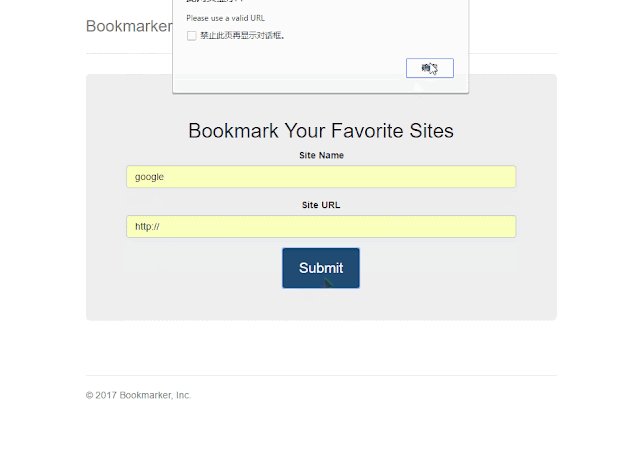
6.Validate the expression of url and the input can not be null.
Learned:
1.
The
array.splice(start, deleteCount, item1, item2, ...)
The
arr.slice(begin, end)
2.url validate using regexpression.
3.
JSON.stringify()
The
JSON.parse()
The
For the format of the site,he use the bootstrap Narrow jumbotron and did a little changes to simplify. You can copy the layout from bootstrap using Control+U to open the code.
Link the bootstrap inside head.And script inside the end of body.
Making a form with id called myForm, you should set the each id for two of inputs respectively. The other main part id name is the place where the messages can be shown.
Copy CSS code from here.
Brain brush:
1.When click the submit button, the saveBookmark function works. Remember prevent form from submitting.
2.Get the value of you typed in and narrow them to an object array.
3.The localStorage will save all the strings. So if it is null, you should set a new array to put string. If not, you get the Json from localStorage and append to array. Then reset to localStorage.
4.Fetch the messages from localStorage and show up in the BookmarksResults section using innerHTML ,and loop all the bookmarks array content.
5.Add a delete function for deleting the url using splice() and reset back to localStorage.
6.Validate the expression of url and the input can not be null.
Learned:
1.
The
splice() method changes the contents of an array by removing existing elements and/or adding new elements.array.splice(start, deleteCount, item1, item2, ...)
The
slice() method returns a shallow copy of a portion of an array into a new array object selected from begin to end (end not included). The original array will not be modified.arr.slice(begin, end)
2.url validate using regexpression.
var expression = /[-a-zA-Z0-9@:%_\+.~#?&//=]{2,256}\.[a-z]{2,4}\b(\/[-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi; var regex = new RegExp(expression);
if(!siteUrl.match(regex)){ alert('Please use a valid URL'); return false; }
3.
JSON.stringify()
The
JSON.stringify() method converts a JavaScript value to a JSON string, optionally replacing values if a replacer function is specified, or optionally including only the specified properties if a replacer array is specified.JSON.parse()
The
JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string.