Sublime Text 3 install lint to verify syntax

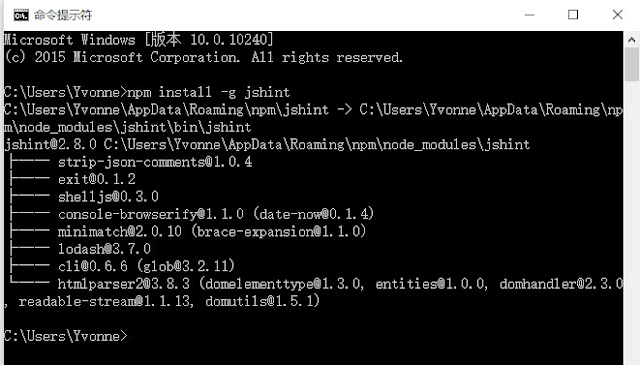
1. "ctrl+shift+p " to choose package control :install package. type sublimelinter ,choose first one to install. If you want to use different computer languages,such as javascript.Then you have to install the pacific one. 2.install sublimelinter-jshint. 3.download node.js from https://nodejs.org/download/ ,then install to your computer. 4.open command window to type npm install -g jshint 5.reopen Sublime text 3 to verify. the yellow frame is a syntax hint because of lacking a ";" to end .